如何在 Android 中实现跑马灯文本?
本例演示如何在 Android 中实现跑马灯文本。
步骤 1 − 在 Android Studio 中创建一个新项目,转到“文件 ⇒ 新项目”,然后填写所有必需的详细信息以创建一个新项目。
步骤 2 − 向 res/layout/activity_main.xml 添加以下代码。
<?xml version = "1.0" encoding = "utf-8"?> <RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:gravity = "center" android:layout_height = "match_parent"> <TextView android:id = "@+id/text" android:textSize = "20dp" android:textAlignment = "center" android:layout_width = "match_parent" android:ellipsize = "marquee" android:fadingEdge = "horizontal" android:marqueeRepeatLimit = "marquee_forever" android:scrollHorizontally = "true" android:textColor = "#ff4500" android:text = "Simple application that shows how to use marquee, with a long text" android:layout_height = "wrap_content" android:singleLine = "true" /> </RelativeLayout>
在以上代码中,我们采用了文本视图,并且省略了属性为跑马灯的属性,如下所示 -
android:ellipsize = "marquee" android:fadingEdge = "horizontal" android:marqueeRepeatLimit = "marquee_forever" android:scrollHorizontally = "true" android:singleLine = "true"
步骤 3 − 向 src/MainActivity.java 添加以下代码
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView txt = findViewById(R.id.text);
txt.setSelected(true);
}
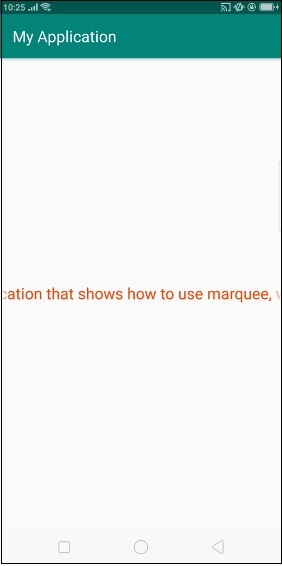
}我们尝试运行你的应用程序。我假设你已将你的实际 Android 移动设备连接到计算机。要从 Android Studio 运行该应用,请打开一个项目活动文件,然后单击工具栏上的运行 ![]() 图标。选择你的移动设备作为一项选项,然后查看会显示默认屏幕的移动设备 −
图标。选择你的移动设备作为一项选项,然后查看会显示默认屏幕的移动设备 −

在以上结果中,文本视图将从右向左滚动,并带滚动动画。
点击 此处 下载项目代码

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP