如何在 Kotlin 中使用走马灯文本?
本示例演示如何在 Android Kotlin 应用程序中使用走马灯文本。
步骤 1 − 在 Android Studio 中创建一个新项目,转到 File ⇉ New Project 并填写所有必需信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:ellipsize="marquee" android:fadingEdge="horizontal" android:marqueeRepeatLimit="marquee_forever" android:scrollHorizontally="true" android:singleLine="true" android:textAlignment="center" android:textColor="@android:color/holo_blue_dark" android:textSize="24sp" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt 中
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val text: String = "Simple application that shows how to use marquee, with a long text"
val textView: TextView = findViewById(R.id.textView)
textView.text = text
textView.isSelected = true
}
}步骤 4 − 将以下代码添加到 androidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.kotlipapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
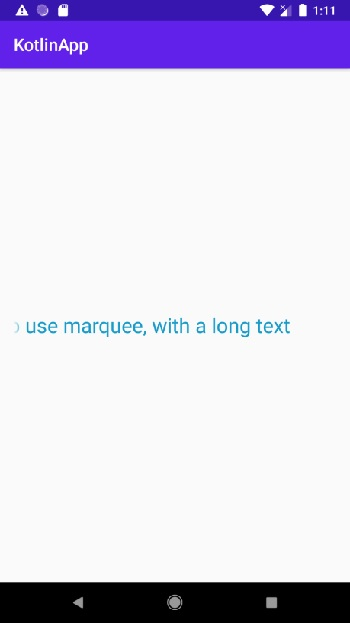
尝试运行您的应用程序。我假设您已将实际 Android 移动设备与计算机连接。若要从 Android Studio 中运行该应用程序,请打开其中一个项目活动文件,然后单击工具栏上的运行 ![]() 图标。选择您的移动设备作为选项,然后查看移动设备会显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后查看移动设备会显示您的默认屏幕 -

单击 此处 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP