如何在 Kotlin 中使用 BroadcastReceiver?
本示例演示如何在 Kotlin 中使用 BroadcastReceiver。
步骤 1 − 在 Android Studio 中创建一个新项目,转到“文件”->“新建项目”,然后填写所有必需的详细信息以创建新项目。
步骤 2 − 添加以下代码至 res/layout/activity_main.xml。
示例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:padding="8dp" android:text="Tutorials Point" android:textColor="@color/colorPrimaryDark" android:textSize="48sp" android:textStyle="bold" /> <Switch android:id="@+id/wifiSwitch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" /> </RelativeLayout>
步骤 3 − 添加以下代码至 src/MainActivity.kt
示例
import android.content.BroadcastReceiver
import android.content.Context
import android.content.Intent
import android.content.IntentFilter
import android.net.wifi.WifiManager
import android.os.Bundle
import android.widget.Switch
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var wifiSwitch: Switch
lateinit var wifiManager: WifiManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
wifiSwitch = findViewById(R.id.wifiSwitch)
wifiManager = applicationContext.getSystemService(Context.WIFI_SERVICE) as WifiManager
wifiSwitch.setOnCheckedChangeListener { _, isChecked ->
if (isChecked) {
wifiManager.isWifiEnabled = true
wifiSwitch.text = "WiFi is ON"
} else {
wifiManager.isWifiEnabled = false
wifiSwitch.text = "WiFi is OFF"
}
}
}
override fun onStart() {
super.onStart()
val intentFilter = IntentFilter(WifiManager.WIFI_STATE_CHANGED_ACTION)
registerReceiver(wifiStateReceiver, intentFilter)
}
override fun onStop() {
super.onStop()
unregisterReceiver(wifiStateReceiver)
}
private val wifiStateReceiver: BroadcastReceiver = object : BroadcastReceiver() {
override fun onReceive(context: Context, intent: Intent) {
when (intent.getIntExtra(WifiManager.EXTRA_WIFI_STATE,
WifiManager.WIFI_STATE_UNKNOWN)) {
WifiManager.WIFI_STATE_ENABLED -> {
wifiSwitch.isChecked = true
wifiSwitch.text = "WiFi is ON"
Toast.makeText(this@MainActivity, "Wifi is On", Toast.LENGTH_SHORT).show()
}
WifiManager.WIFI_STATE_DISABLED -> {
wifiSwitch.isChecked = false
wifiSwitch.text = "WiFi is OFF"
Toast.makeText(this@MainActivity, "Wifi is Off", Toast.LENGTH_SHORT).show()
}
}
}
}
}步骤 4 − 添加以下代码至 androidManifest.xml
示例
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q20"> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
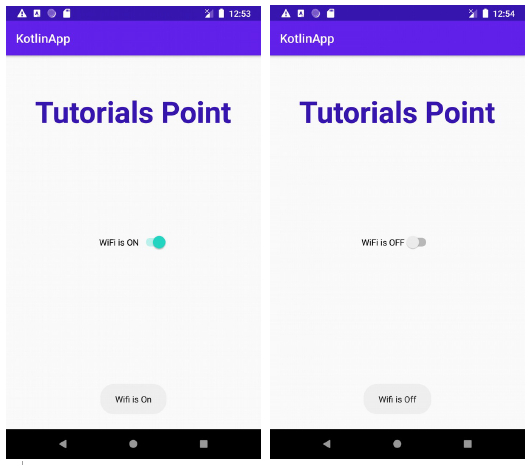
让我们试着运行你的应用程序。我假设你已将你的实际 Android 移动设备连接到计算机。要从 android studio 运行该应用,请打开你的项目中的一项活动文件,然后单击工具栏中的运行图标![]() 。将你的移动设备选择为选项,然后查看将显示你的默认屏幕的移动设备。
。将你的移动设备选择为选项,然后查看将显示你的默认屏幕的移动设备。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP