如何在 Android 应用中使用 Kotlin 使用 AutoCompleteTextView?
此示例演示了如何在 Android 应用中使用 Kotlin 使用 AutoCompleteTextView。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <AutoCompleteTextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/text2" android:layout_marginTop="20dp" android:hint="Enter fruit name" android:textColor="@android:color/background_dark" android:textStyle="bold" /> </RelativeLayout>
步骤 3 - 将以下代码添加到 src/MainActivity.kt
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.AutoCompleteTextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private val fruits = arrayOf("Apple", "Banana", "Cherry", "Date", "Grape", "Kiwi", "Mango", "Pear")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val autoTextView: AutoCompleteTextView = findViewById(R.id.text)
val adapter: ArrayAdapter<String> = ArrayAdapter<String>(this,
android.R.layout.select_dialog_item, fruits)
autoTextView.threshold = 1
autoTextView.setAdapter(adapter)
}
}步骤 4 - 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
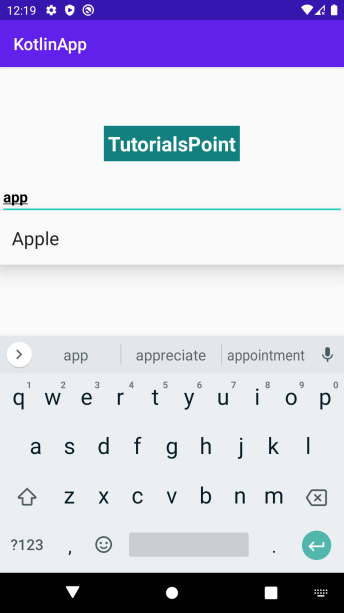
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您的一个项目活动文件,然后单击运行图标![]() 来自工具栏。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
来自工具栏。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。



广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP