如何在Android应用中使用Kotlin和XML文件创建动画?
本例演示了如何在Android应用中使用Kotlin和XML文件创建动画。
步骤1 − 在Android Studio中创建一个新项目,转到文件?新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
示例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:textColor="@android:color/holo_purple" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Have a Wonderful day!" android:textSize="24sp" android:textStyle="bold" /> <Button android:layout_above="@id/buttonBlink" android:id="@+id/buttonZoom" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Zoom" /> <Button android:id="@+id/buttonBlink" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="Blink" /> </RelativeLayout>
步骤3 − 将以下代码添加到src/MainActivity.kt
import android.os.Bundle
import android.view.View
import android.view.animation.Animation
import android.view.animation.AnimationUtils
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity(), Animation.AnimationListener {
private lateinit var textView: TextView
private lateinit var buttonZoom: Button
private lateinit var buttonBlink: Button
private lateinit var zoom: Animation
private lateinit var blink: Animation
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
buttonZoom = findViewById(R.id.buttonZoom)
buttonBlink = findViewById(R.id.buttonBlink)
blink = AnimationUtils.loadAnimation(applicationContext, R.anim.blink)
blink.setAnimationListener(this)
zoom = AnimationUtils.loadAnimation(applicationContext, R.anim.zoom)
zoom.setAnimationListener(this)
buttonZoom.setOnClickListener {
textView.visibility = View.VISIBLE
textView.startAnimation(zoom)
}
buttonBlink.setOnClickListener {
textView.visibility = View.VISIBLE
textView.startAnimation(blink)
}
}
override fun onAnimationStart(animation:Animation) {}
override fun onAnimationEnd(animation1:Animation) {}
override fun onAnimationRepeat(animation:Animation) {}
}步骤4 − 创建一个Android资源目录(anim),并将动画资源文件添加到该目录中,并添加以下代码 −
blink.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:duration="600" android:fromAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" android:repeatCount="infinite" android:repeatMode="reverse" android:toAlpha="1.0" /> </set>
zoom.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <scale android:duration="1000" android:fromXScale="1" android:fromYScale="1" android:pivotX="50%" android:pivotY="50%" android:toXScale="3" android:toYScale="3"> </scale> </set>
步骤5 − 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
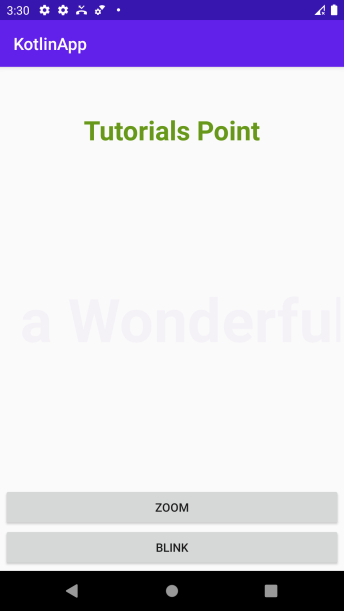
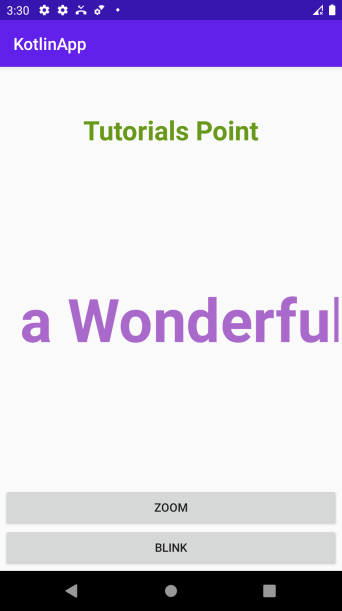
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开您项目中的一个活动文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。



广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP