如何使用 Kotlin 在 Android 应用程序中创建 WebView?
此示例演示如何使用 Kotlin 在 Android 应用程序中创建 WebView。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ? 新项目并填写所有必需的详细信息来创建一个新项目。
示例
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent"> </WebView> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt
示例
import android.os.Bundle
import android.webkit.WebView
import android.webkit.WebViewClient
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private val webView: WebView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val webView = findViewById<WebView>(R.id.webView)
webView.webViewClient = WebViewClient()
webView.loadUrl("https://www.google.com")
val webSettings = webView.settings
webSettings.javaScriptEnabled = true
}
override fun onBackPressed() {
if (webView!!.canGoBack()) {
webView.goBack()
} else {
super.onBackPressed()
}
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
示例
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
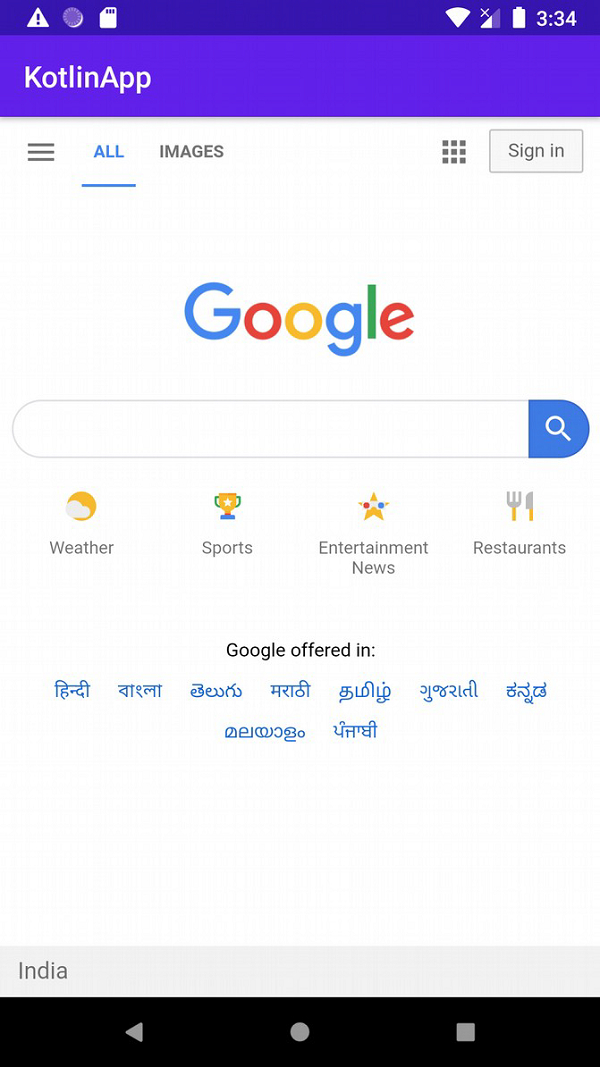
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备与您的计算机连接。要从 Android Studio 运行应用程序,请打开一个项目活动文件,然后点击工具栏中的运行![]() 图标。将您的移动设备选为一个选项,然后检查您的移动设备,它将显示您的默认屏幕
图标。将您的移动设备选为一个选项,然后检查您的移动设备,它将显示您的默认屏幕


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP