使用 Kotlin 在 Android 中创建从左到右的滑动动画。
本示例演示如何使用 Kotlin 在 Android 中创建从左到右的滑动动画。
步骤 1 − 在 Android Studio 中创建一个新项目,转至文件 ⇒ 新建项目并填写所有必需的信息以创建一个新项目。
步骤 2 − 向 res/layout/activity_main.xml 中添加以下代码。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <Button android:id="@+id/btnSlideLeft" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text="Slide Left" /> <Button android:id="@+id/btnSlideRight" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnSlideLeft" android:layout_centerHorizontal="true" android:layout_marginTop="10dp" android:text="Slide Right" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Cristiano Ronaldo is the Best Player in the World" android:textSize="16sp" android:textStyle="bold" android:visibility="invisible" /> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/textView" android:layout_centerInParent="true" android:text="Messi is the Best Player in the World" android:textSize="16sp" android:textStyle="bold" android:visibility="invisible" /> </RelativeLayout>
步骤 3 − 向 src/MainActivity.kt 中添加以下代码
import android.os.Bundle
import android.transition.Slide
import android.transition.TransitionManager
import android.view.Gravity
import android.view.View
import android.widget.Button
import android.widget.RelativeLayout
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var btnSlideLeft: Button
lateinit var btnSlideRight: Button
lateinit var textView: TextView
lateinit var textView1: TextView
lateinit var relativeLayout: RelativeLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
textView1 = findViewById(R.id.textView1)
btnSlideLeft = findViewById(R.id.btnSlideLeft)
btnSlideRight = findViewById(R.id.btnSlideRight)
relativeLayout = findViewById(R.id.relativeLayout)
btnSlideLeft.setOnClickListener {
val slide = Slide()
slide.slideEdge = Gravity.START
TransitionManager.beginDelayedTransition(relativeLayout, slide)
textView.visibility = View.VISIBLE
}
btnSlideRight.setOnClickListener {
val slide = Slide()
slide.slideEdge = Gravity.END
TransitionManager.beginDelayedTransition(relativeLayout, slide)
textView1.visibility = View.VISIBLE
}
}
}步骤 4 − 向 androidManifest.xml 中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
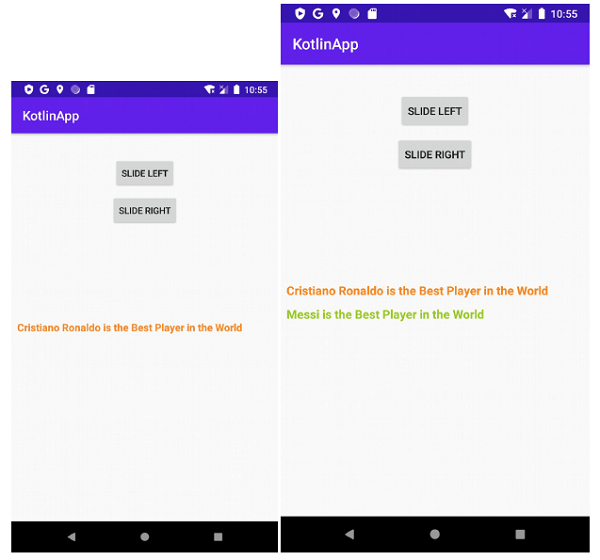
让我们尝试运行你的应用程序。我假设你已将实际 Android 移动设备与电脑连接。从 Android Studio 运行应用程序,打开项目的一个活动文件,然后单击工具栏中的运行图标![]() 。选择你的移动设备作为选项,然后查看你的移动设备,它将显示默认屏幕
。选择你的移动设备作为选项,然后查看你的移动设备,它将显示默认屏幕


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP