如何在Android中创建从左到右的滑动动画?
此示例演示了如何在Android中创建从左到右的侧滑动画。
步骤 1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必要的信息以创建新项目。
步骤 2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" android:id="@+id/relativeLayout" tools:context=".MainActivity"> <Button android:id="@+id/btnSlideLeft" android:text="Slide Left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="30dp"/> <Button android:id="@+id/btnSlideRight" android:text="Slide Right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnSlideLeft" android:layout_centerHorizontal="true" android:layout_marginTop="10dp"/> <TextView android:layout_centerInParent="true" android:text="Cristiano Ronaldo is the Best Player in the World" android:visibility="invisible" android:textSize="16sp" android:textStyle="bold" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView"/> <TextView android:layout_centerInParent="true" android:text="Messi is the Best Player in the World" android:layout_below="@id/textView" android:visibility="invisible" android:textSize="16sp" android:textStyle="bold" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1"/> </RelativeLayout>
步骤 3 − 将以下代码添加到src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Slide;
import android.transition.TransitionManager;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btnSlideLeft, btnSlideRight;
TextView textView, textView1;
RelativeLayout relativeLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
textView1 = findViewById(R.id.textView1);
btnSlideLeft = findViewById(R.id.btnSlideLeft);
btnSlideRight = findViewById(R.id.btnSlideRight);
relativeLayout = findViewById(R.id.relativeLayout);
btnSlideLeft.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Slide slide = new Slide();
slide.setSlideEdge(Gravity.START);
TransitionManager.beginDelayedTransition(relativeLayout, slide);
textView.setVisibility(View.VISIBLE);
}
});
btnSlideRight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Slide slide = new Slide();
slide.setSlideEdge(Gravity.END);
TransitionManager.beginDelayedTransition(relativeLayout, slide);
textView1.setVisibility(View.VISIBLE);
}
});
}
}步骤 4 − 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
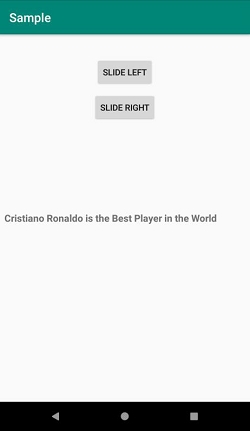
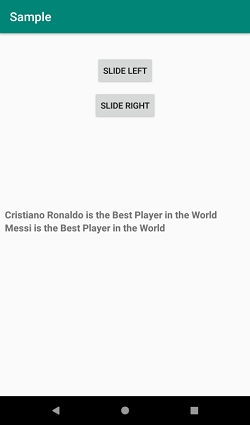
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开项目中的一个活动文件,然后点击工具栏上的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕−
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕−


点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP