如何在Android应用中使用XML文件创建动画?
此示例演示了如何在Android应用中使用XML创建动画。
步骤 1 - 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:padding="4dp" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:textSize="24sp" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Have a Wonderful day!" android:layout_centerInParent="true" android:id="@+id/textView" /> <Button android:id="@+id/button" android:layout_alignParentBottom="true" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Start Animation"/> </RelativeLayout>
步骤 3 - 创建一个新的Android资源目录(anim)并创建以下提到的anim资源文件
Myanim.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <alpha android:duration="1000" android:fromAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" android:toAlpha="1.0" /> </set>
zoom.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <scale android:duration="1000" android:fromXScale="1" android:fromYScale="1" android:pivotX="50%" android:pivotY="50%" android:toXScale="3" android:toYScale="3"></scale> </set>
blink.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:interpolator="@android:anim/accelerate_interpolator" android:duration="600" android:repeatMode="reverse" android:repeatCount="infinite"/> </set>
步骤 4 - 将以下代码添加到src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements
Animation.AnimationListener {
TextView textView;
Button button;
Animation animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
button = findViewById(R.id.button);
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.blink);
animation.setAnimationListener(this);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setVisibility(View.VISIBLE);
textView.startAnimation(animation);
}
});
}
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation1) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}步骤 5 - 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
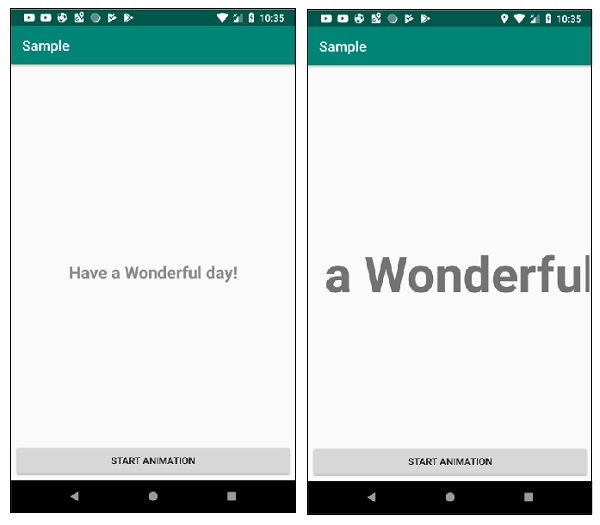
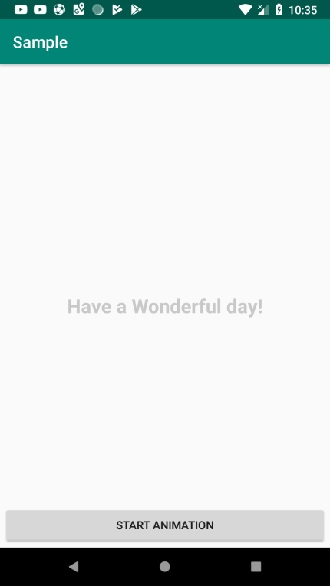
让我们尝试运行您的应用程序。我假设您已将您的实际Android手机设备连接到您的计算机。要从Android Studio运行应用程序,请打开您的项目活动文件之一,然后单击运行 ![]() 工具栏中的图标。选择您的手机设备作为选项,然后检查您的手机设备,它将显示您的默认屏幕 -
工具栏中的图标。选择您的手机设备作为选项,然后检查您的手机设备,它将显示您的默认屏幕 -


点击这里下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP