如何在Android中使用Kotlin创建水平ListView?
此示例演示如何在Android中使用Kotlin创建水平ListView。
步骤1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rlMain" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="16dp" android:orientation="vertical"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
步骤3 − 将以下代码添加到src/MainActivity.kt。
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.DefaultItemAnimator
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import java.util.ArrayList
class MainActivity : AppCompatActivity() {
private val movieList = ArrayList<MovieModel>()
private lateinit var moviesAdapter: MoviesAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)
moviesAdapter = MoviesAdapter(movieList)
val mLayoutManager = LinearLayoutManager(applicationContext)
mLayoutManager.orientation = LinearLayoutManager.HORIZONTAL
recyclerView.layoutManager = mLayoutManager
recyclerView.itemAnimator = DefaultItemAnimator()
recyclerView.adapter = moviesAdapter
prepareMovieData()
}
private fun prepareMovieData() {
var movie = MovieModel("Mad Max: Fury Road", "Action & Adventure", "2015")
movieList.add(movie)
movie = MovieModel("Inside Out", "Animation, Kids & Family", "2015")
movieList.add(movie)
movie = MovieModel("Star Wars: Episode VII - The Force Awakens", "Action", "2015")
movieList.add(movie)
movie = MovieModel("Shaun the Sheep", "Animation", "2015")
movieList.add(movie)
movie = MovieModel("The Martian", "Science Fiction & Fantasy", "2015")
movieList.add(movie)
movie = MovieModel("Mission: Impossible Rogue Nation", "Action", "2015")
movieList.add(movie)
movie = MovieModel("Up", "Animation", "2009")
movieList.add(movie)
movie = MovieModel("Star Trek", "Science Fiction", "2009")
movieList.add(movie)
movie = MovieModel("The LEGO MovieModel", "Animation", "2014")
movieList.add(movie)
movie = MovieModel("Iron Man", "Action & Adventure", "2008")
movieList.add(movie)
movie = MovieModel("Aliens", "Science Fiction", "1986")
movieList.add(movie)
movie = MovieModel("Chicken Run", "Animation", "2000")
movieList.add(movie)
movie = MovieModel("Back to the Future", "Science Fiction", "1985")
movieList.add(movie)
movie = MovieModel("Raiders of the Lost Ark", "Action & Adventure", "1981")
movieList.add(movie)
movie = MovieModel("Goldfinger", "Action & Adventure", "1965")
movieList.add(movie)
movie = MovieModel("Guardians of the Galaxy", "Science Fiction & Fantasy", "2014")
movieList.add(movie)
moviesAdapter.notifyDataSetChanged()
}
}步骤4 − 创建一个新的类MovieModel.kt并添加以下代码−
class MovieModel(title: String?, genre: String?, year: String?) {
private var title: String
private var genre: String
private var year: String
init {
this.title = title!!
this.genre = genre!!
this.year = year!!
}
fun getTitle(): String? {
return title
}
fun setTitle(name: String?) {
title = name!!
}
fun getYear(): String? {
return year
}
fun setYear(year: String?) {
this.year = year!!
}
fun getGenre(): String? {
return genre
}
fun setGenre(genre: String?) {
this.genre = genre!!
}
}步骤5 − 创建一个新的类MovieAdapter.kt并添加以下代码−
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.annotation.NonNull
import androidx.recyclerview.widget.RecyclerView
internal class MoviesAdapter(private var moviesList: List<MovieModel>) :
RecyclerView.Adapter<MoviesAdapter.MyViewHolder>() {
internal inner class MyViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var title: TextView = view.findViewById(R.id.title)
var year: TextView = view.findViewById(R.id.year)
var genre: TextView = view.findViewById(R.id.genre)
}
@NonNull
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val itemView = LayoutInflater.from(parent.context)
.inflate(R.layout.movie_list, parent, false)
return MyViewHolder(itemView)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
val movie = moviesList[position]
holder.title.text = movie.getTitle()
holder.genre.text = movie.getGenre()
holder.year.text = movie.getYear()
}
override fun getItemCount(): Int {
return moviesList.size
}
}步骤6 − 创建一个新的布局资源文件(movie_list.xml)并添加以下代码−
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.annotation.NonNull
import androidx.recyclerview.widget.RecyclerView
internal class MoviesAdapter(private var moviesList: List<MovieModel>) :
RecyclerView.Adapter<MoviesAdapter.MyViewHolder>() {
internal inner class MyViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var title: TextView = view.findViewById(R.id.title)
var year: TextView = view.findViewById(R.id.year)
var genre: TextView = view.findViewById(R.id.genre)
}
@NonNull
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val itemView = LayoutInflater.from(parent.context)
.inflate(R.layout.movie_list, parent, false)
return MyViewHolder(itemView)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
val movie = moviesList[position]
holder.title.text = movie.getTitle()
holder.genre.text = movie.getGenre()
holder.year.text = movie.getYear()
}
override fun getItemCount(): Int {
return moviesList.size
}
}步骤7 − 将以下代码添加到androidManifest.xml。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
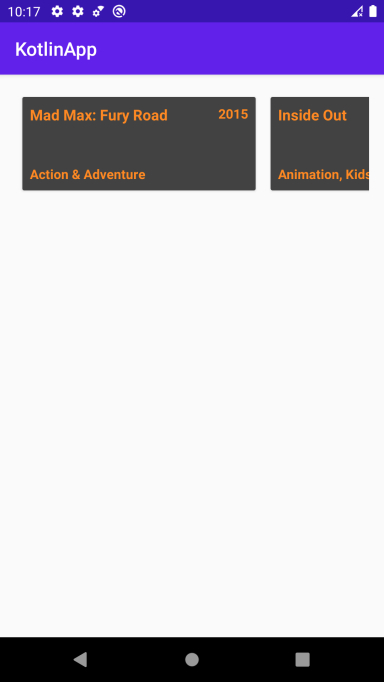
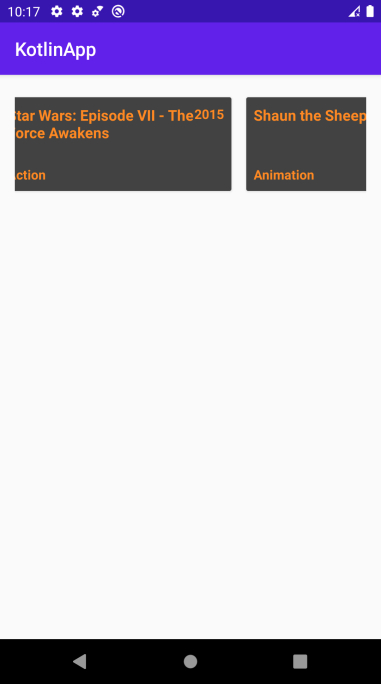
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要在Android Studio中运行应用程序,请打开您的一个项目活动文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。



广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP