如何在 Android 中使用 Kotlin 检测左右和上下滑动方向?
此示例演示了如何在 Android 中使用 Kotlin 检测左右和上下滑动方向。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建一个新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Swipe to Detect swipe Event" android:textAlignment="center" android:textColor="@android:color/holo_purple" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 - 将以下代码添加到 src/MainActivity.kt
import android.content.Context
import android.os.Bundle
import android.view.GestureDetector
import android.view.MotionEvent
import android.view.View
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import kotlin.math.abs
class MainActivity : AppCompatActivity() {
var onSwipeTouchListener: OnSwipeTouchListener? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
onSwipeTouchListener = OnSwipeTouchListener(this, findViewById(R.id.relativeLayout))
}
class OnSwipeTouchListener internal constructor(ctx:Context, mainView: View):View.OnTouchListener{
private val gestureDetector: GestureDetector
private var context: Context
private lateinit var onSwipe:OnSwipeListener
init{
gestureDetector = GestureDetector(ctx, GestureListener())
mainView.setOnTouchListener(this)
context = ctx
}
override fun onTouch(v:View, event: MotionEvent):Boolean {
return gestureDetector.onTouchEvent(event)
}
private companion object {
private const val swipeThreshold = 100
private const val swipeVelocityThreshold = 100
}
inner class GestureListener:GestureDetector.SimpleOnGestureListener() {
override fun onDown(e:MotionEvent):Boolean {
return true
}
override fun onFling(e1:MotionEvent, e2:MotionEvent, velocityX:Float, velocityY:Float):Boolean {
var result = false
try{
val diffY = e2.y - e1.y
val diffX = e2.x - e1.x
if (abs(diffX) > abs(diffY)){
if (abs(diffX) > swipeThreshold && abs(velocityX) > swipeVelocityThreshold){
if (diffX > 0){
onSwipeRight()
}
else{
onSwipeLeft()
}
result = true
}
}
else if (abs(diffY) > swipeThreshold && abs(velocityY) > swipeVelocityThreshold){
if (diffY > 0){
onSwipeBottom()
}
else{
onSwipeTop()
}
result = true
}
}
catch (exception:Exception) {
exception.printStackTrace()
}
return result
}
}
internal fun onSwipeRight() {
Toast.makeText(context, "Swiped Right", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeRight()
}
internal fun onSwipeLeft() {
Toast.makeText(context, "Swiped Left", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeLeft()
}
internal fun onSwipeTop() {
Toast.makeText(context, "Swiped Up", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeTop()
}
internal fun onSwipeBottom() {
Toast.makeText(context, "Swiped Down", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeBottom()
}
internal interface OnSwipeListener {
fun swipeRight()
fun swipeTop()
fun swipeBottom()
fun swipeLeft()
}
}
}步骤 4 - 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
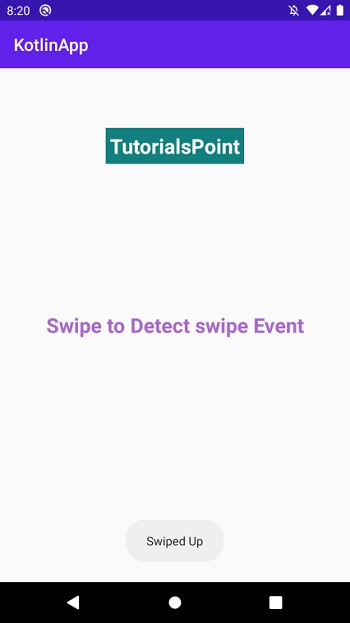
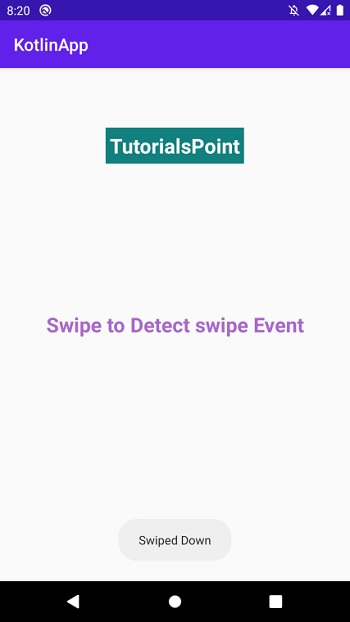
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您项目中的一个活动文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕



广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP