如何通过 Kotlin 在 Android 中使用共享首选项?
本示例演示如何通过 Kotlin 在 Android 中使用共享首选项。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新项目,并填写所有必需信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <EditText android:id="@+id/etName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerInParent="true" android:layout_marginTop="75dp" android:ems="10" android:hint="Enter Name" /> <EditText android:id="@+id/etPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/etName" android:layout_centerHorizontal="true" android:ems="10" android:hint="Enter Password" /> <Button android:id="@+id/btnLogin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/etPassword" android:layout_alignStart="@id/etPassword" android:layout_marginTop="10dp" android:text="Login" /> <CheckBox android:id="@+id/checkBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnLogin" android:layout_alignStart="@id/btnLogin" android:layout_marginTop="10dp" android:text="Remember my credentials" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt
import android.content.SharedPreferences
import android.os.Bundle
import android.preference.PreferenceManager
import android.widget.Button
import android.widget.CheckBox
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var sharedPreferences: SharedPreferences
private lateinit var editor: SharedPreferences.Editor
private lateinit var name: EditText
private lateinit var password: EditText
private lateinit var button: Button
private lateinit var checkBox: CheckBox
private lateinit var strName: String
private lateinit var strPassword: String
private lateinit var strCheckBox: String
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
name = findViewById(R.id.etName)
password = findViewById(R.id.etPassword)
button = findViewById(R.id.btnLogin)
checkBox = findViewById(R.id.checkBox)
sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this)
editor = sharedPreferences.edit()
checkSharedPreference()
button.setOnClickListener {
if (checkBox.isChecked) {
editor.putString(getString(R.string.checkBox), "True")
editor.apply()
strName = name.text.toString()
editor.putString(getString(R.string.name), strName)
editor.commit()
strPassword = password.text.toString()
editor.putString(getString(R.string.password), strPassword)
editor.commit()
} else {
editor.putString(getString(R.string.checkBox), "False")
editor.commit()
editor.putString(getString(R.string.name), "")
editor.commit()
editor.putString(getString(R.string.password), "")
editor.commit()
}
}
}
private fun checkSharedPreference() {
strCheckBox = sharedPreferences.getString(getString(R.string.checkBox), "False").toString()
strName = sharedPreferences.getString(getString(R.string.name), "").toString()
strPassword = sharedPreferences.getString(getString(R.string.password), "").toString()
name.setText(strName)
password.setText(strPassword)
checkBox.isChecked = strCheckBox == "True"
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
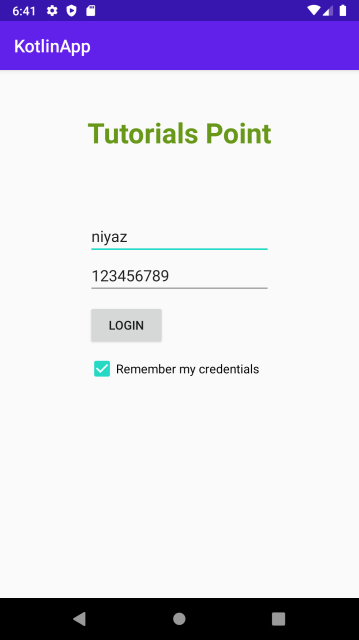
我们尝试运行你的应用。我假设你已经通过计算机连接了实际的 Android 移动设备。若要通过 Android Studio 运行应用,请打开你的一个项目活动文件,然后从工具栏点击运行图标![]() 。选择你的移动设备作为选项,然后查看移动设备,它将显示你的默认屏幕
。选择你的移动设备作为选项,然后查看移动设备,它将显示你的默认屏幕


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP