如何在 Android Kotlin 中使用单选按钮?
此示例演示如何在 Android Kotlin 中使用单选按钮。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇉ 新项目,并填写所有必需信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/radioGroup" android:text="Who is the best player in the world?" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold|italic" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"> <RadioButton android:id="@+id/radioBtn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="Lionel Messi" /> <RadioButton android:id="@+id/radioBtn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Cristiano Ronaldo" /> </RadioGroup> <Button android:id="@+id/btnDisplay" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/radioGroup" android:layout_centerInParent="true" android:text="Display" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt
import android.os.Bundle
import android.widget.Button
import android.widget.RadioButton
import android.widget.RadioGroup
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
var radioGroup: RadioGroup? = null
lateinit var radioButton: RadioButton
private lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
radioGroup = findViewById(R.id.radioGroup)
button = findViewById(R.id.btnDisplay)
button.setOnClickListener {
val intSelectButton: Int = radioGroup!!.checkedRadioButtonId
radioButton = findViewById(intSelectButton)
Toast.makeText(baseContext, radioButton.text, Toast.LENGTH_SHORT).show()
}
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.kotlipapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
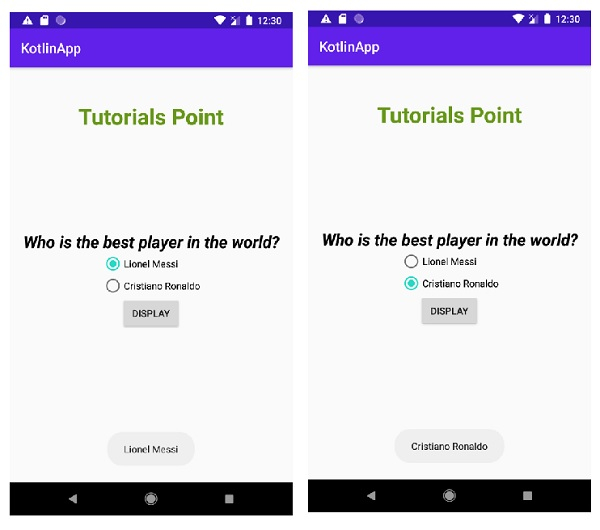
让我们尝试运行你的应用程序。我假设你已经将你的实际 Android 手机设备连接到你的计算机。要从 android studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行 ![]() 图标。选择你的移动设备作为选项,然后检查移动设备的默认屏幕 −
图标。选择你的移动设备作为选项,然后检查移动设备的默认屏幕 −

点击 此处 下载项目代码。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP