如何在 kotlin 中使用 TextWatcher 类?
本示例演示如何在 kotlin 中使用 TextWatcher 类。
步骤 1 − 在 Android Studio 中创建新项目,转至文件 ⇒ 新建项目并填写所有必需的详细信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="12dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/etInput" android:layout_centerInParent="true" android:layout_marginBottom="30dp" android:text="Android Text Watcher" android:textColor="@android:color/holo_orange_dark" android:textSize="24sp" android:textStyle="bold" /> <EditText android:id="@+id/etInput" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:hint="Input" android:maxLength="15" /> <TextView android:id="@+id/textView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/etInput" android:layout_centerHorizontal="true" android:layout_marginTop="12dp" android:textColor="@android:color/holo_red_dark" android:textSize="24sp" android:textStyle="bold|italic" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 MainActivity.kt
import android.os.Bundle
import android.text.Editable
import android.text.TextWatcher
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var input: EditText
lateinit var output: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
input = findViewById(R.id.etInput)
output = findViewById(R.id.textView)
input.addTextChangedListener(textWatcher)
}
private val textWatcher = object : TextWatcher {
override fun afterTextChanged(s: Editable?) {
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
output.text = s
if (start == 12) {
Toast.makeText(applicationContext, "Maximum Limit Reached", Toast.LENGTH_SHORT)
.show()
}
}
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.kotlipapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
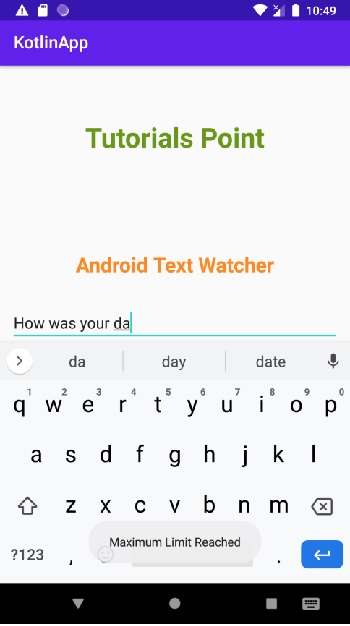
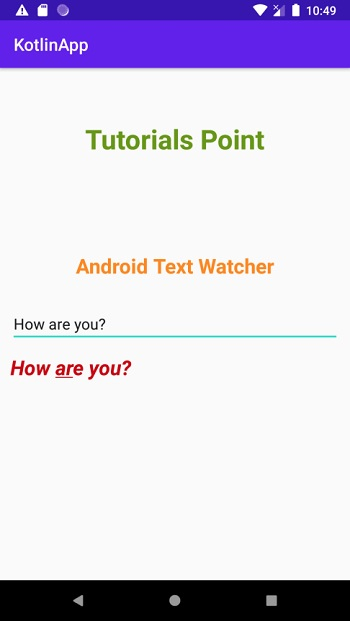
让我们尝试运行你的应用程序。我假设你已经使用电脑连接了你的实际安卓移动设备。要从安卓工作室运行应用程序,打开你的一个项目活动文件,然后单击工具栏中的运行 ![]() 图标。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕 -
图标。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕 -


点击 此处 下载项目代码。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP