如何在 HTML 中合并表格列?
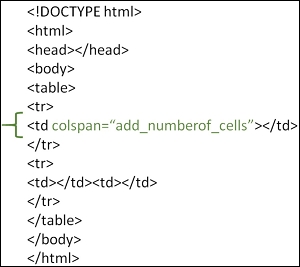
要在 HTML 中合并表格列,请在 colspan 属性 中使用 <td> 标签。通过此操作,可以将单元格彼此合并。例如,如果你的表格有 4 行和 4 列,那么通过 colspan 属性,你可以轻松合并 2 或甚至 3 个表格单元格。

示例
你可以尝试运行以下代码来合并 HTML 中的表格列。首先,我们将了解如何在 HTML 中创建包含 3 行和 3 列的表格
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<table>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>输出
示例
让我们使用 colspan 属性合并列。前两列将合并
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<table>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>输出

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP