如何在Android Kotlin中使用Intent将ArrayList传递给另一个Activity?
此示例演示如何在Android Kotlin中使用Intent将ArrayList传递给另一个Activity。
步骤1 − 在Android Studio中创建一个新项目,转到文件?新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
示例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:padding="8dp" android:text="Tutorials Point" android:textColor="@color/colorPrimaryDark" android:textSize="48sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/textView" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:padding="8dp" android:text="Passing an arrayList to another activity using intents" android:textAlignment="center" android:textColor="@android:color/holo_red_dark" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@android:color/holo_red_dark" android:padding="4dp" android:text="Pass array to 2nd Activity" android:textColor="@android:color/background_light" android:textStyle="bold" /> </RelativeLayout>
步骤3 − 将以下代码添加到src/MainActivity.kt
示例
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var button: Button
var numbers: ArrayList<String> = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
button = findViewById(R.id.button)
button.setOnClickListener {
numbers.add("ONE")
numbers.add("TWO")
numbers.add("THREE")
numbers.add("FOUR")
numbers.add("FIVE")
val intent = Intent(this@MainActivity, SecondActivity::class.java)
intent.putExtra("key", numbers)
startActivity(intent)
}
}
}步骤4 − 创建一个新的Activity并添加以下代码−
示例
SecondActivity.kt
import androidx.appcompat.app . AppCompatActivity
import android.os . Bundle
import android.widget . TextView
class SecondActivity : AppCompatActivity() {
private lateinit var textView : TextView
override fun onCreate ( savedInstanceState : Bundle ?) {
super .onCreate( savedInstanceState )
setContentView( R . layout . activity_second )
textView = findViewById( R . id . textView )
val numberList = intent .getSerializableExtra( "key" )
textView . text = numberList .toString()
}
}activity_second.xml
<RelativeLayout xmlns: android ="http://schemas.android.com/apk/res/android" xmlns: tools ="http://schemas.android.com/tools" android :layout_width ="match_parent" android :layout_height ="match_parent" tools :context =".SecondActivity" > <TextView android :layout_width ="wrap_content" android :layout_height ="wrap_content" android :layout_centerHorizonta l ="true" android :layout_marginTop ="90dp" android :padding ="8dp" android :text ="Second Activity" android :textAlignment ="center" android :textColor ="@android:color/holo_red_dark" android :textSize ="24sp" android :textStyle ="bold" /> <TextView android :id ="@+id/textView" android :layout_width ="wrap_content" android :layout_height ="wrap_content" android :layout_centerInParent ="true" android :textColor ="@android:color/background_dark" android :textSize ="24sp" android :textStyle ="bold" /> </RelativeLayout>
步骤5 − 将以下代码添加到androidManifest.xml
示例
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
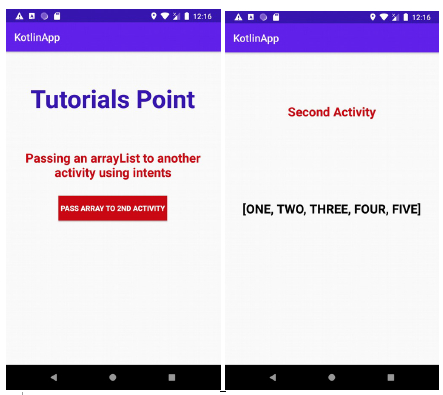
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开项目中的一个Activity文件,然后单击运行图标![]() 工具栏中的。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
工具栏中的。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP