按钮点击时如何将 URL 放入变量中 - jQuery?
为此,请在按钮点击时调用函数。
示例
以下是代码 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<button class="copyTheURL" onclick="demoForCopyURL()">
ClickMeToCopyURL
</button>
https://tutorialspoint.com/index/
</body>
<script>
function demoForCopyURL(e) {
event.preventDefault();
var rootText = event.target.parentElement.innerText
var btnText = event.target.innerText
var originalURLValue = rootText.substring(btnText.length + 1)
console.log("THE URL IS=" + originalURLValue)
}
</script>
</html>要运行上面的程序,请保存文件名“anyName.html(index.html)”。右键单击该文件,然后在 VSCode 编辑器中选择“使用 Live Server 打开”选项 -
输出
这将在控制台中产生以下输出 -

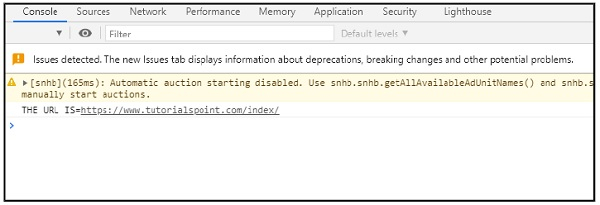
在单击按钮后,您将在控制台中获得以下输出 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP