如何在TypeScript中读取文件?
作为一种对初学者友好的编程语言,TypeScript 提供了各种功能来有效地处理文件操作。读取文件是开发人员在处理项目时经常遇到的基本任务。在本教程中,我们将探讨在 TypeScript 中读取文件的不同场景,并提供清晰的解释,以及语法和代码示例。
语法
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
console.log(fileContent);
};
以上是在 typescript 中读取文件的语法。我们创建一个新的 FileReader 实例,并使用它的 onload 事件处理程序在文件读取完成后处理文件内容。我们使用 console.log() 打印文件内容。
读取文本文件
要使用 FileReader API 读取文本文件,请按照以下步骤操作:
步骤 1:创建 HTML 文件输入元素
在您的 HTML 文件中,创建一个类型为“file”的输入元素,以允许用户选择文本文件:
<input type="file" id="fileInput">
步骤 2:读取文件
在您的 TypeScript 代码中,从输入元素检索文件,并使用 FileReader API 读取其内容:
const fileInput = document.getElementById('fileInput') as HTMLInputElement;
fileInput.addEventListener('change', () => {
const file = fileInput.files[0];
if (file) {
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
console.log(fileContent);
};
fileReader.readAsText(file);
}
});
在此代码中,我们侦听文件输入元素上的“change”事件。当用户选择文件时,我们从输入元素的 files 属性中检索它。然后,我们创建一个新的 FileReader 实例,并使用其 onload 事件处理程序在文件读取完成后处理文件内容。最后,我们调用 FileReader 实例上的 readAsText 以将文件读取为文本。
输出

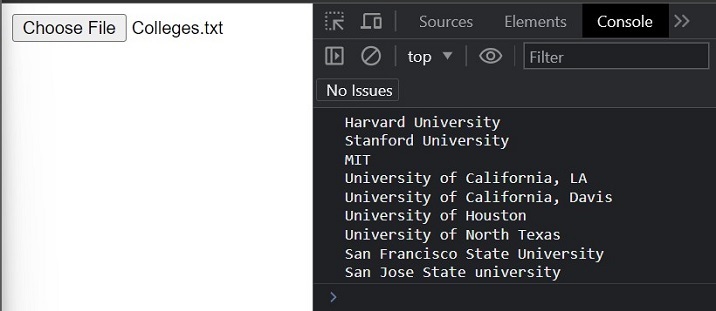
在这里,一个名为 Colleges.txt 的文件被上传作为输入,并且其内容使用 FileReader API 打印到控制台。
读取 JSON 文件
要使用 FileReader API 读取 JSON 文件,请按照以下步骤操作:
步骤 1:创建 HTML 文件输入元素
如前一个场景中所述创建 HTML 文件输入元素。
<input type="file" id="fileInput">
步骤 2:读取 JSON 文件
修改 TypeScript 代码以将文件内容解析为 JSON:
const fileInput = document.getElementById('fileInput') as HTMLInputElement;
fileInput.addEventListener('change', () => {
const file = fileInput.files[0];
if (file) {
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
const jsonData = JSON.parse(fileContent);
console.log(jsonData);
console.log(jsonData.name);
};
fileReader.readAsText(file);
}
});
读取文件内容后,我们使用 JSON.parse 解析它,以获得一个表示 JSON 数据的 JavaScript 对象。在此示例中,我们假设 JSON 文件具有一个“name”属性,我们将其记录到控制台。
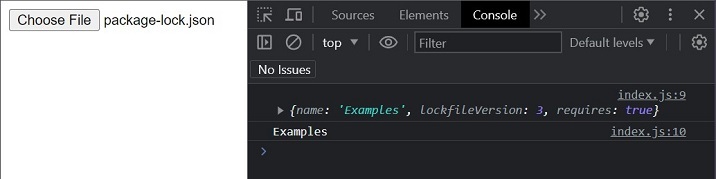
输出

读取 CSV 文件
在 Web 浏览器中读取 CSV 文件而不使用 fs 模块或 Node.js 需要额外的处理。您可以使用 FileReader API 读取文件,然后手动解析 CSV 数据。以下是一个示例:
步骤 1:创建 HTML 文件输入元素
如前一个场景中所述创建 HTML 文件输入元素。
<input type="file" id="fileInput">
步骤 2:读取和处理 CSV 文件
修改 TypeScript 代码以读取和处理 CSV 文件内容:
const fileInput = document.getElementById('fileInput') as HTMLInputElement;
fileInput.addEventListener('change', () => {
const file = fileInput.files[0];
if (file) {
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
const rows = fileContent.split('
');
const csvData: any[] = [];
for (let i = 0; i < rows.length; i++) {
const columns = rows[i].split(',');
csvData.push(columns);
}
console.log(csvData);
};
fileReader.readAsText(file);
}
});
在此代码中,读取文件内容后,我们使用换行符“`
`”将其拆分为行。然后,我们遍历每一行,并使用逗号“,”将其拆分为列。我们将 CSV 数据存储在数组的数组 (csvData) 中,其中每个内部数组表示一行及其相应的列。
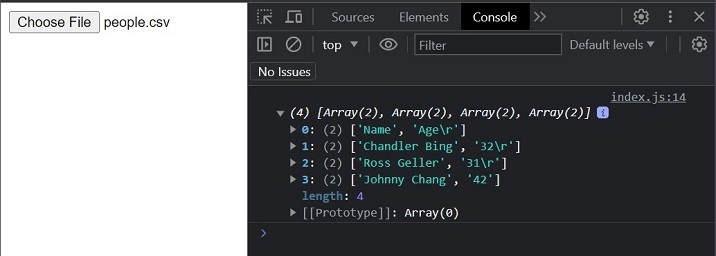
输出

结论
本初学者友好型教程探讨了在 TypeScript 中读取文件的替代方法。利用 FileReader API 使我们能够在 fs 模块不可用的环境(例如 Web 浏览器)中处理文件读取场景。我们涵盖了读取文本文件、解析 JSON 文件和手动处理 CSV 文件。
请记住,当使用 FileReader API 时,您可以将文件内容检索为字符串并根据需要进行操作。对于解析 JSON 和 CSV 等结构化文件格式,可能需要额外的处理步骤才能正确提取和格式化数据。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP