如何编译 TypeScript 文件?
在本文中,我们将探讨 TypeScript 以及如何执行它。TypeScript 是一种由Microsoft开发和维护的开源编程语言。
Typescript 在语法上与原生 JavaScript 略有不同,但也为其添加了额外的功能。TypeScript 是 JavaScript 的超集,具有快速的发展速度和面向对象的编程特性。它也不能像 JavaScript 那样直接在 Web 浏览器上运行。
TypeScript 文件需要先与JavaScript 组合,然后才能像普通的 JavaScript 一样工作。为了编译和执行 TypeScript 文件,我们需要安装 Node,然后使用它将 TypeScript 编译到本地系统上。在本文中,我们将了解如何编译 TypeScript 文件。
TypeScript 设置
您需要按照以下步骤操作才能使用 TypeScript 文件:
下载并安装 node.js 和 Node 包管理器 (NPM)。
设置 NPM 环境变量以使 TypeScript 能够工作。
您可以使用以下命令检查系统上安装的 Node 和 NPM 版本。
对于 Node 版本
node -v
对于 NPM 版本
npm -v
注意 - 我们不需要显式安装 NPM 包。Node 在下载 Node 的同时会自动下载并安装 NPM。
安装 Node 和 NPM 后,我们需要在系统上安装TypeScript。
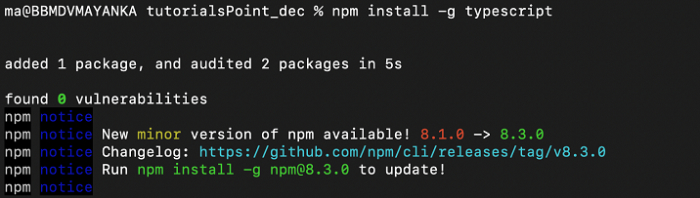
npm install -g typescript
成功下载 TypeScript 后,我们现在可以使用它将 TypeScript 编译成原生 JavaScript。请注意,TypeScript 文件应与系统上下载的 TypeScript 位于同一目录中。

示例 1
在下面的示例中,我们创建了一个简单的 TypeScript 文件,其中包含 3 个值,即 greet、org 和 tagLine。此文件为 TypeScript 文件。现在,我们将使用以下命令将其编译成 JS 文件。
#文件名:index.ts
var greet : string = "Welcome to"; var org : string = "TutorialsPoint!"; var tagLine : string = "SIMPLY LEARNING!" console.log(greet+ " "+org ); console.log(tagLine);
现在运行以下命令将 TypeScript 文件编译成 JavaScript 文件。
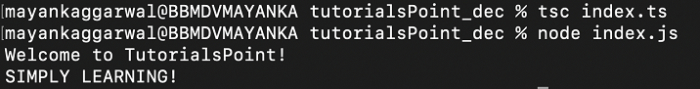
tsc index.ts
这将自动创建一个名为 index.js 的 JavaScript 文件。该文件将创建在 TypeScript 文件所在的同一文件夹中。现在使用以下命令运行 JS 文件
node index.js
生成的 JavaScript 文件如下所示。您可以在下面的文件中看到 NPM 已将 TypeScript 文件编译成 JavaScript 文件。
# index.js
var greet = "Welcome to"; var org = "TutorialsPoint!"; var tagLine = "SIMPLY LEARNING!"; console.log(greet + " " + org); console.log(tagLine);
输出
执行上述文件后的输出如下所示:
Welcome to TutorialsPoint! SIMPLY LEARNING!



 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP