如何在 OS X 上使用 Visual Studio Code 自动编译 TypeScript 文件?
TypeScript 是一种流行的编程语言,广泛应用于 Web 开发领域。它是一种开源的、强类型的、面向对象的编程语言,是 JavaScript 的超集。TypeScript 与 JavaScript 非常相似,但它具有一些额外的功能,使其更加强大和高效。TypeScript 最好的方面之一是它可以编译成 JavaScript,可以在任何浏览器或任何服务器上运行。
在本文中,我们将讨论如何在 OS X 上使用 Visual Studio Code 自动编译 TypeScript 文件。Visual Studio Code 是一款流行的代码编辑器,被全球许多开发人员使用。它轻量级、快速,并且具有许多使编码更容易和更高效的功能。
分步指南
在开始之前,请确保您已在系统上安装了最新版本的 Visual Studio Code 和 TypeScript。
您可以从其官方网站 (https://vscode.js.cn/) 下载 Visual Studio Code。
Visual Studio Code (VS Code) 包含 TypeScript 语言支持,但它不包含 TypeScript 编译器 tsc。您可以全局或在工作区中安装 TypeScript 编译器,以将 TypeScript 源代码转换为 JavaScript。您可以运行以下任何命令将 tsc 安装到您的系统中。
如果您使用 npm,请运行此命令:
npm install -g typescript
或者,如果您使用 yarn,请运行:
yarn global add typescript
或者,如果您使用 pnpm,请运行:
pnpm install -g typescript
或者,您只需为您的工作区(项目)安装它,只需从上述命令中删除 global 或 -g 选项即可。
在开始之前,让我们首先确保您已在系统上正确安装了 TypeScript,方法是运行以下命令:
tsc -v
只要您获得类似以下内容的输出,您就可以开始这段旅程:

现在您已完成系统设置,让我们开始学习如何在 OS X 上使用 Visual Studio Code 编译 TypeScript 文件。
需要注意的是,VS Code 的 TypeScript 语言服务与您安装的 TypeScript 编译器是分开的。当您打开 TypeScript 文件时,您可以在状态栏中看到 VS Code 的 TypeScript 版本。
步骤 1:创建 TypeScript 项目
第一步是创建一个 TypeScript 项目。打开 Visual Studio Code 并为您的项目创建一个名为 typescript-demo 的新目录。在本教程中,项目名称并不重要。
接下来,通过按下 Cmd + Shift + P 并输入“终端:创建新的集成终端”在命令面板中打开 Visual Studio Code 中的终端。您也可以通过按下 Ctrl + Shift + ` 创建一个新的终端。
现在,在终端中导航到项目文件夹并使用以下命令创建一个新的 TypeScript 文件:
touch index.ts
步骤 2:创建 Tsconfig.json 文件
下一步是创建一个 tsconfig.json 文件。此文件告诉 TypeScript 编译器如何编译您的 TypeScript 文件。在您的项目目录中使用以下命令创建一个新文件:
touch tsconfig.json
接下来,打开 tsconfig.json 文件并添加以下代码:
{
"compilerOptions": {
"target": "es5",
"out": "js/script.js",
"watch": true
}
}
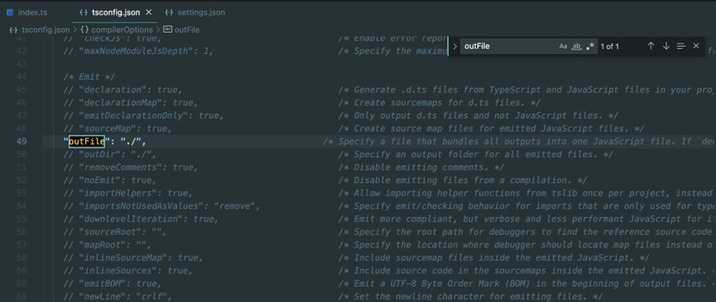
此处,“target” 选项指定输出 JavaScript 应使用的 ECMAScript 版本。“out” 选项指定转换后的 JavaScript 代码的位置。“watch”: true 选项指示编译器监视所有已编译的文件:
请注意,省略了 files 数组。因此,默认情况下,所有子目录中的所有 *.ts 文件都将被编译。您可以提供任何其他参数或更改 target/out,只需确保 watch 设置为 true 即可。
您还可以在此文件中设置许多其他选项,例如 module, esModuleInterop, forceConsistentCasingInFileNames, strict, skipLibCheck,这些选项可以使您作为 TypeScript 开发人员的生活更轻松,您可以参考此文档 (https://typescript.net.cn/tsconfig) 获取更多信息。
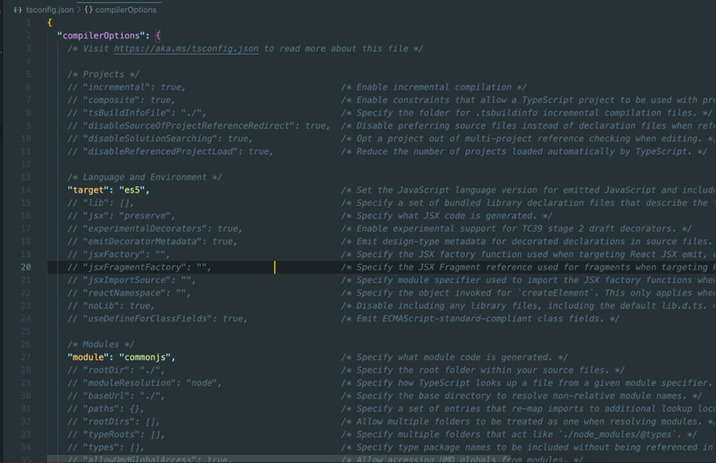
您也可以使用以下命令创建一个默认的 tsconfig.json:
tsc --init
这将创建一个带有默认参数值的 tsconfig.json。它看起来像这样:

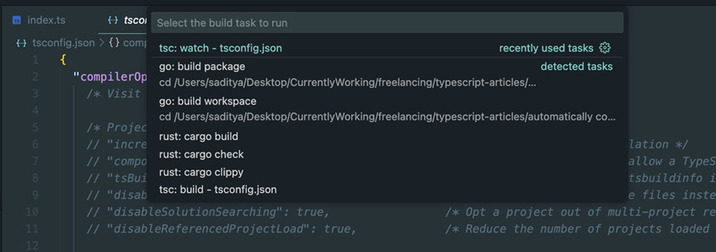
步骤 3:配置 Visual Studio Code 以编译 TypeScript 文件
按下 Ctrl+Shift+B 打开 VS Code 中的任务列表,然后选择 tsc: watch - tsconfig.json。

您将看到一个终端窗口打开,如下所示:
现在,好消息是您完成了!现在,您可以更改 index.ts 文件并查看每次保存时它实时转换为 JavaScript 代码。
示例
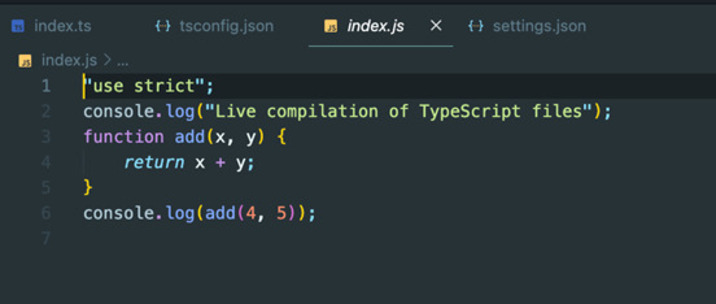
通过按下 Cmd + \ 将您的 VS Code 编辑器屏幕分成两部分,并将以下代码复制粘贴到您的 index.ts 文件中。现在,使用 Cmd + s 保存文件。
console.log("Live compilation of TypeScript files")
function add(x: number, y: number): number {
return x+y
}
console.log(add(4, 5))
您可以在 tsconfig.json 文件中指定的位置找到转换后的 JS 文件。

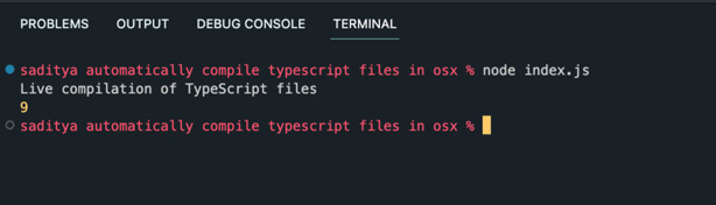
输出

您可以通过运行以下命令运行转换后的 JS 源代码:
node index.js
结论
总之,使用 OS X 上的 Visual Studio Code 自动编译 TypeScript 文件可以显著提高您的开发工作流程。通过遵循本文中概述的步骤,您可以轻松设置 Visual Studio Code 以自动编译您的 TypeScript 文件,使您能够专注于编写代码,而不必担心手动编译。随着 TypeScript 的普及,优化您的开发流程至关重要,而自动编译代码是实现这一目标的绝佳方法。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP