如何实时编译 .ts 文件并自动更新更改?
TypeScript 是一种流行的编程语言,广泛用于开发大型应用程序。它是 JavaScript 的超集,为语言添加了可选的静态类型、接口和泛型。在使用 TypeScript 时,拥有一个流畅的开发工作流程至关重要,其中包括自动编译 .ts 文件并实时更新更改。
在本文中,我们将探讨可用于实现此目标的不同工具和技术。
为什么要自动编译 TypeScript 文件?
在 TypeScript 项目中工作时,开发人员经常更改 .ts 文件。在进行更改后,他们必须编译这些文件以获得相应的 JavaScript 文件。手动编译 TypeScript 文件可能是一项耗时的任务,尤其是在项目包含许多文件时。
这就是自动编译派上用场的地方。自动编译可以通过实时编译 TypeScript 文件来节省开发人员的时间和精力。这意味着每次开发人员保存对 TypeScript 文件的更改时,该文件都会自动编译成相应的 JavaScript 文件。
语法
使用实时更改自动编译 TypeScript 文件的语法取决于您选择的工具或库。通常,语法涉及运行命令或设置配置文件以监视 .ts 文件中的更改,然后自动编译它们。以下是一般语法:
命令行 -
tsc --watch [path/to/ts/files]
配置文件 -
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "dist"
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
]
}
用于自动编译 .ts 文件的不同工具
让我们看看一些可用于自动编译 TypeScript 文件并实时更新更改的流行工具和库。
工具 1:TypeScript 编译器 (tsc)
TypeScript 编译器 (tsc) 是随 TypeScript 安装提供的官方 TypeScript 编译器。它可以用于将 TypeScript 文件编译成 JavaScript 文件。--watch 选项可与 tsc 一起使用,以监视 .ts 文件中的更改,然后自动编译它们。以下是一个示例:
命令行 -
tsc --watch src/app.ts
此命令将监视位于 src 目录中的 app.ts 文件中的更改,并在进行更改时自动编译它。编译后的 JavaScript 文件将输出到同一目录。
示例 1
使用以下命令创建 src/app.ts 和 tsconfig.json 文件
touch src/app.ts && tsc --init
现在,启动终端/命令提示符并运行以下命令以监视 src/app.ts 文件中保存的更改
tsc –w
src/app.ts
class Person {
name: string
age: number
constructor(name: string, age: number){
this.name = name
this.age = age
}
sayHello() {
console.log(`Hello ${this.name}`)
console.log(`You are ${this.age} year(s) old.`)
}
}
const firstPerson = new Person("Aditya", 21)
firstPerson.sayHello()
通过此配置,.ts 文件的更改将实时自动与 .js 文件同步。
现在,为了检查这些更改是否正在发生,我们将使用 nodemon 在 .js 文件自动更改时重新运行文件。
nodemon src/app.js
最终输出
我们在终端中获得的输出为:
Hello Aditya You are 19 year(s) old.
工具 2:Webpack
Webpack 是现代 Web 开发中流行的构建工具,可用于捆绑和优化 JavaScript 文件,但它还通过使用加载器内置支持 TypeScript。Webpack 在后台使用 tsc 来转译 .ts 文件。ts-loader 用作 webpack 和 tsc 之间的粘合剂。因此,您仍然需要您的 tsconfig.json 文件。
示例 2
我们将基于前面的示例,并使用 Webpack 来转译 TS 文件并自动捆绑 JS 文件。
要使用 webpack 将 TS 文件转译为 JS 文件,您需要安装必要的依赖项,包括 webpack、webpack-cli 和 ts-loader:
npm install webpack webpack-cli ts-loader
安装完这些依赖项后,您可以在项目目录中创建 Webpack 配置文件 webpack.config.js。这是一个示例配置文件:
配置文件 (webpack.config.js) -
const path = require('path');
module.exports = {
entry: './src/app.ts',
mode: 'development',
devtool: 'inline-source-map',
watch: true,
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
resolve: {
extensions: ['.ts', '.js'],
},
module: {
rules: [{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/,
},],
},
};
在此配置文件中,entry 属性指定应用程序的入口点,它是一个 TypeScript 文件(在此示例中为 app.ts)。mode 属性指定构建模式(在此示例中为 development),devtool 属性指定源映射类型。output 属性指定输出文件名和目录,resolve 属性指定要解析的文件扩展名。最后,module 属性指定用于不同文件类型的加载器,包括用于 TS 文件的 ts-loader。
设置为 true 的 watch 选项指定 Webpack 在后台运行并在检测到 .ts 文件中的保存更改时自动编译。

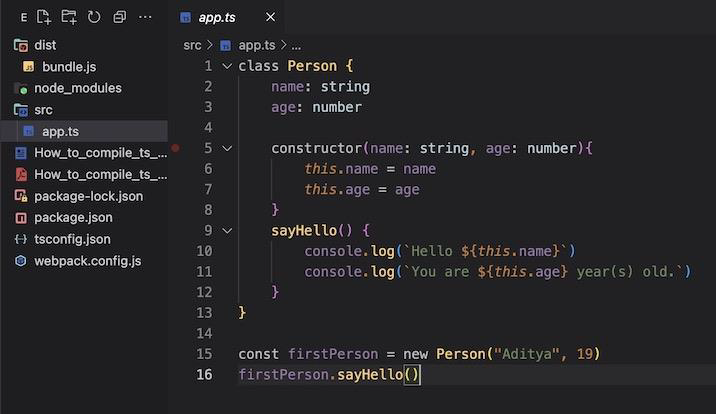
此图像显示了目录结构和 src/app.ts 文件的内容。不用担心,在启动捆绑过程后,dist 目录将自动创建。
现在运行以下命令以启动 webpack 捆绑过程:
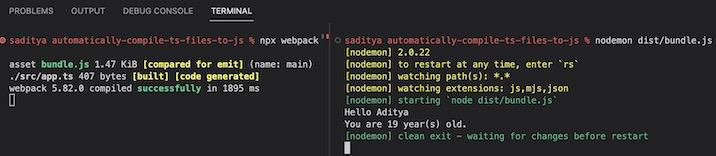
npx webpack
这将实时自动将您的 TS 文件转译为 JS 文件,并在您对 TS 文件进行更改时创建一个 dist/bundle.js 文件,并且为了查看更改,我们将使用 nodemon。
nodemon dist/bundle.js
转译后的 JS 捆绑包位于 dist/bundle.js 文件中,如 webpack 配置所指定。
输出
我们在终端中获得的输出为:
Hello Aditya You are 19 year(s) old.
结论
自动编译 TypeScript 文件并实时更新更改可以在开发过程中为开发人员节省大量时间和精力。有几个可用的工具和库可以帮助实现这一点。TypeScript 编译器 (tsc)、Webpack 和 Gulp 是一些可以用于自动编译 TypeScript 文件并实时更新更改的流行选择。我们在本文中讨论了其中的两种工具。
每个工具都有其自己的语法和配置选项,因此选择最适合您需求的工具非常重要。无论您是在处理小型项目还是大型应用程序,拥有一个流畅的开发工作流程(包括自动编译)都可以帮助提高生产力和减少错误。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP