如何在 Jupyter 中设置每个下拉菜单部件的对齐方式?
我们将使用 HTML 和 CSS 来调整 Jupyter 中下拉菜单部件的对齐方式。我们可以通过向下拉菜单部件添加某些 CSS 类来修改其对齐方式。这使我们能够将下拉菜单并排或上下放置在 Jupyter 笔记本中,使其看起来更美观。这是一个简单的帮助我们调整 Jupyter 中下拉菜单部件对齐方式并改善用户体验的方法。
示例中使用了以下语法:
Dropdown()
Dropdown() 是一个内置函数,它遵循名为 ipywidgets 的模块,并逐个构建多个项目的列表。
Layout()
Layout() 函数是 ipywidgets 模块的一个类,允许用户自定义部件的布局。
Select(multiple=True/False, items=[list_names], label='Select Letter',style_='width:300px')
Select() 方法连接到下拉菜单部件,并有一些参数,例如:
multiple - 将值设置为 True 表示允许选择多个选项,而 false 表示只允许选择单个选项。
items - 为下拉菜单部件设置列表名称。
label - 此参数是一个字符串,用于指定下拉菜单的标签。标签显示在下拉菜单上方,有助于识别其用途。
style - 此参数指定下拉菜单部件的宽度。
Btn()
Btn() 方法用于创建下拉菜单部件的按钮,并接受一些参数来设置按钮样式。
安装要求:
pip install ipywidgets
ipywidgets 模块包含 Jupyter 笔记本的交互式部件。可以使用 pip install 命令安装。
示例 1
在以下示例中,我们将使用 ipywidgets 包创建两个下拉菜单。第一个下拉菜单标有“品牌”,其项目选择为“Apple”、“小米”和“Redmi”。第二个下拉菜单标有“金融科技”,包括“Phone Pay”、“Bharat Pay”和“G-Pay”选项。IPython.display 模块中的 show 函数用于显示两个下拉菜单。layout 参数和 widgets 用于指定每个下拉菜单的布局。layout 类。第一个下拉菜单居中,第二个下拉菜单位于右侧。
import ipywidgets as widgets from IPython.display import display dropdown1 = widgets.Dropdown( options=['Apple', 'Xiomi', 'Redmi'], description='BRAND:', layout=widgets.Layout(width='70%', align_self='center') ) dropdown2 = widgets.Dropdown( options=['Phone Pay', 'Bharat Pay', 'G-Pay'], description='FIN-TECH:', layout=widgets.Layout(width='70%', align_self='flex-end') ) display(dropdown1, dropdown2)
输出

示例 2
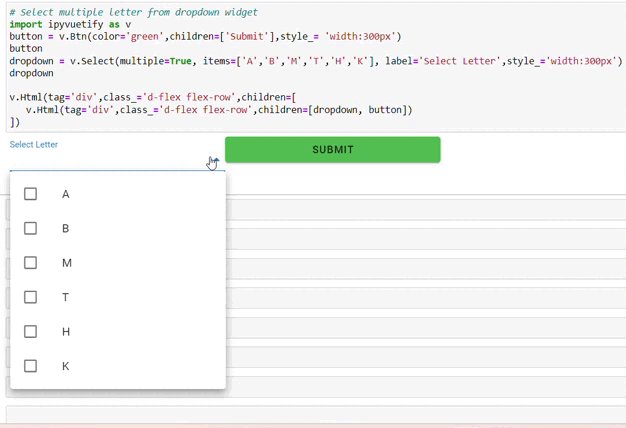
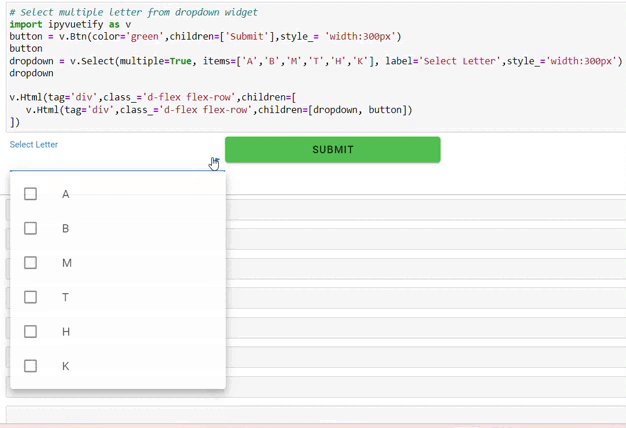
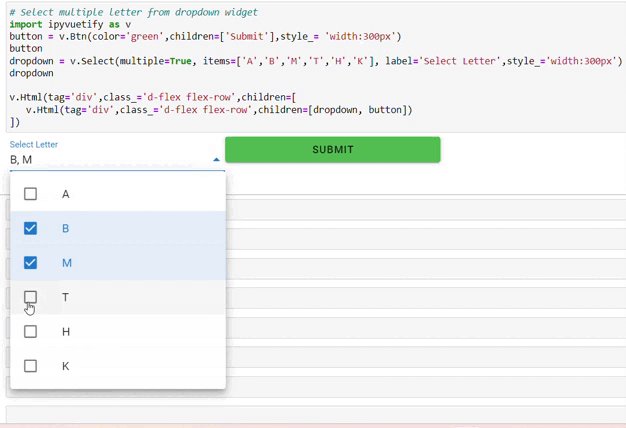
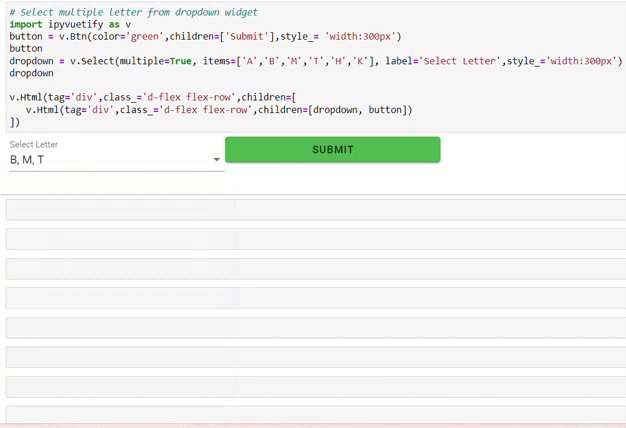
在以下示例中,我们将显示下拉菜单部件中的多个字母。它首先提到名为 ipyvuetify 的包。然后,它使用内置方法 Btn 创建按钮,该方法接受一些参数,例如 color(设置按钮颜色)、children(设置提交选项)和 style_(设置按钮宽度),并将它们存储在变量 button 中。然后,下拉菜单提供多个选项,包括字母“A”、“B”、“M”、“T”、“H”和“K”。下拉菜单标有“选择字母”,宽度为 300 像素,并存储在变量 dropdown 中。下拉菜单和提交按钮都使用带有 div 标签和 d-flex flex-row 类的 v.Html 元素呈现。最终结果是,提交按钮显示为绿色,文本为“提交”,宽度为 300 像素。
# Select multiple letters from the dropdown widget import ipyvuetify as v button = v.Btn(color='green',children=['Submit'],style_= 'width:300px') dropdown = v.Select(multiple=True, items=['A','B','M','T','H','K'], label='Select Letter',style_='width:300px') v.Html(tag='div',class_='d-flex flex-row',children=[ v.Html(tag='div',class_='d-flex flex-row',children=[dropdown, button]) ])
输出

示例 3
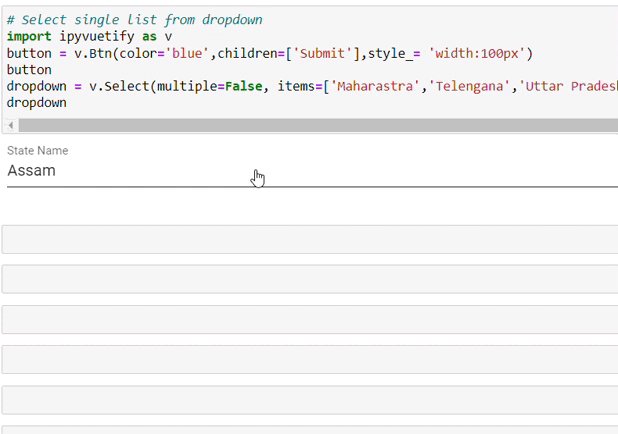
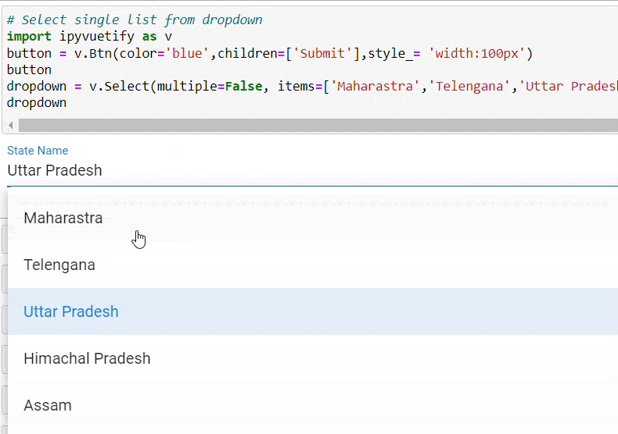
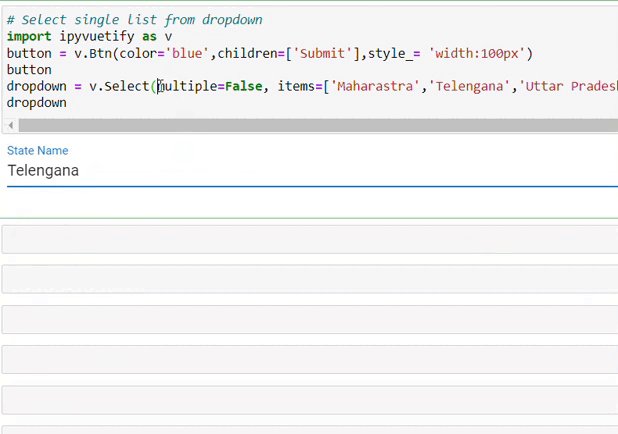
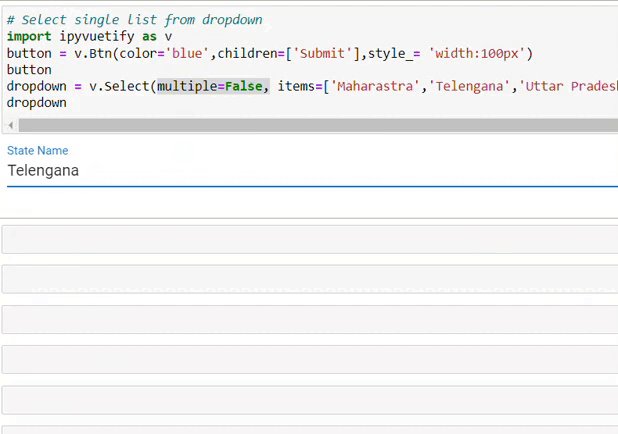
在以下示例中,我们将展示如何从下拉菜单中选择单个列表。它首先导入名为 ipyvuetify 的模块并将其对象引用为 v。然后初始化按钮变量,该变量通过创建按钮来存储,该按钮接受一些参数:color、children 和 style_。接下来,它将使用内置方法 select,该方法接受一些参数,例如 multiple(设置为 false 表示它只允许从下拉列表中选择一项)、items(设置州名称列表)和 label(用作占位符)。
# Select a single list from dropdown import ipyvuetify as v button = v.Btn(color='blue',children=['Submit'],style_= 'width:100px') button dropdown = v.Select(multiple=False, items=['Maharastra', 'Telengana', 'Uttar Pradesh', 'Himachal Pradesh', 'Assam'], label='State Name') dropdown
输出

结论
我们讨论了在 Jupyter 中设置每个下拉菜单部件对齐方式的三种不同方法。以上所有程序都使用 ipyvuetify 模块生成带有下拉菜单和提交按钮的用户界面。这种类型的界面代表了用户的新交互体验,允许他们根据自己的选择从列表中选择多个项目。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP