如何在 Node.js 和浏览器之间共享代码?
在全栈应用程序的后端和前端之间共享代码可能是一项具有挑战性的任务。但是,对于构建可维护且可扩展的应用程序至关重要。通过共享代码,我们可以避免代码重复,减少开发时间,并在我们的应用程序中保持一致性。
在本教程中,我们将探讨在 Node.js 和浏览器之间共享代码的不同技术,并学习如何为我们的项目选择最佳方法。
在 Node.js 和浏览器之间共享代码的技术
用户可以按照以下方法在 node.js 和浏览器之间共享代码:
CommonJS 模块
CommonJS 模块是在 Node.js 中组织和共享代码的一种广泛使用且简单的方法。许多 Node.js 包都是使用 CommonJS 模块构建的,因为它们易于使用。
但是,它们默认情况下不适用于浏览器。要在浏览器中使用 CommonJS 模块,我们必须使用 Browserify 或 Webpack 等工具。这些工具可以创建一个在 Node.js 和浏览器中都能使用的单个 JavaScript 文件。根据目标环境,它们还可以将我们的代码从 CommonJS 转换为 ES 模块,反之亦然。
如果我们正在构建一个 Node.js 应用程序,并且希望在浏览器中重用一些服务器端代码,则 CommonJS 模块是一个不错的选择。
ES 模块
ES 模块是在 Web 浏览器和 Node.js 中组织和共享代码的一种现代且原生方法。它们易于使用,并且许多现代前端框架(如 React 和 Vue.js)都开箱即用地支持 ES 模块。
我们可以使用 npm 或 Yarn 等包管理器在 Node.js 和浏览器之间共享代码。我们可以将我们的代码发布为一个包,并使用包管理器在两个环境中安装它。
如果我们希望使用一种现代且标准化的方式来组织和共享应用程序的后端和前端之间的代码,则 ES 模块是一个不错的选择。
通用 JavaScript
通用 JavaScript,也称为同构 JavaScript,允许我们编写可在服务器和客户端上运行的代码。这有助于提高性能,减少页面加载时间并增强 SEO。
通用 JavaScript 需要大量的预配置,并且设置起来可能很复杂。此外,某些库和 API 在服务器和客户端上的工作方式可能不同,从而导致意外错误。
如果我们需要构建一个具有高性能和可扩展性的应用程序,并具有服务器端渲染,并且希望在后端和前端之间共享尽可能多的代码,这是一个不错的选择。
通过了解这三种方法,用户可以选择最适合其项目需求和开发偏好的方法。
使用 Webpack 将 Node.js 代码与浏览器共享
像 Webpack 这样的构建工具是共享 Node.js 和浏览器之间代码的强大方法。用户可以按照以下步骤使用 Webpack 在 node.js 和浏览器之间共享代码:
步骤 1 - 首先,我们需要在我们的机器上安装 Webpack。
npm install --save-dev webpack webpack-cli
步骤 2 - 接下来,我们需要创建一个 Webpack 配置文件,该文件指定如何捆绑我们的代码。这是一个简单示例,说明该文件可能是什么样子
module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: __dirname + '/dist' } };
步骤 3 - 之后,我们可以像往常一样编写我们的 Node.js 或浏览器代码。
步骤 4 - 现在,我们需要使用以下命令捆绑我们的代码:
npx webpack --mode=development
步骤 5 - 最后,我们可以通过将其包含在我们的 HTML 文件中或在我们的 Node.js 代码中需要它来在我们的 Node.js 或浏览器应用程序中使用该捆绑包。
例如,如果我们使用步骤 2 中的默认配置,我们可以像这样在我们的 HTML 文件中包含该捆绑包:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> My App </title>
</head>
<body>
<script src = "dist/bundle.js"> </script>
</body>
</html>
示例
此示例演示了如何使用通用 JavaScript 方法为 Node.js 和浏览器定义和导出函数。在 myLibrary.js 文件中,我们定义了两个函数 greet() 和 goodbye(),它们可以在 Node.js 和浏览器环境中使用。代码检查模块是否存在并为 Node.js 导出函数,同时为浏览器将其导出到 window 对象。
在 index.js 文件中,我们使用 require() 函数导入 myLibrary.js 模块,然后使用参数调用导出的函数 goodbye()。
在 index.html 文件中,我们将 myLibrary.js 文件包含为脚本标签,然后使用脚本标签使用参数调用导出的函数 greet()。
这样,我们可以创建一个通用且可重用的代码库,该代码库可以在 Node.js 和浏览器环境中使用,并且代码将在每个环境中正确工作。
myLibrary.js
if (typeof module !== 'undefined' && module.exports) {
// code for Node.js
module.exports = {
// exported functions or objects for Node.js
greet: function(name) {
console.log('Hello, ' + name + '!');
},
goodbye: function(name) {
console.log('Goodbye, ' + name + '!');
}
};
} else {
// code for the browser
window.myLibrary = {
// exported functions or objects for the browser
greet: function(name) {
alert('Hello, ' + name + '!');
},
goodbye: function(name) {
alert('Goodbye, ' + name + '!');
}
};
}
index.js
const myLibrary = require('./myLibrary');
myLibrary.goodbye('Subham');
index.html
<html lang="en">
<head>
<title> NodeJs & Browser </title>
</head>
<body>
<script src = "myLibrary.js" > </script>
<script>
myLibrary.greet('Subham');
</script>
</body>
</html>
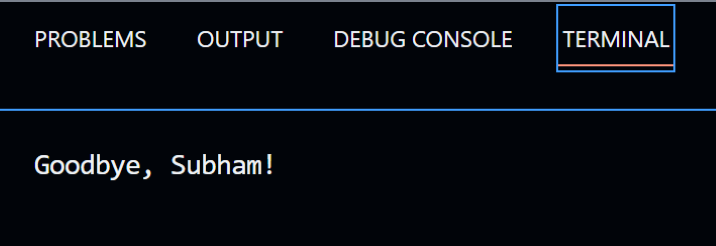
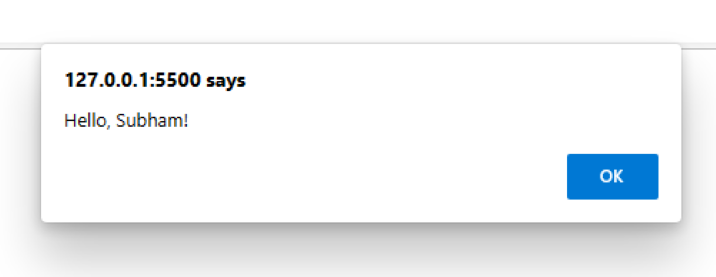
输出


在本教程中,用户学习了在 Node.js 和浏览器之间共享代码的不同技术,包括 CommonJS 模块、ES 模块和通用 JavaScript。每种方法都有其优缺点,选择将取决于项目需求和开发偏好。
通过遵循本教程中提到的步骤,用户可以创建一个 Webpack 配置文件,该文件指定如何捆绑其代码,从而允许他们像往常一样编写 Node.js 或浏览器代码。我们还看到了如何使用通用 JavaScript 方法为 Node.js 和浏览器定义导出函数的示例。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP