如何测试和执行 JavaScript 中的正则表达式?
以下是在 JavaScript 中测试和执行正则表达式的代码 -
示例
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Testing and executing regular expressions</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to test and execute the regular expression
</h3>
<script>
let sampleEle=document.querySelector('.sample');
let resEle = document.querySelector('.result');
let str = 'Hello world. This is a beautiful world';
sampleEle.innerHTML =str;
let pattern = new RegExp("world");
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += 'pattern.test(str) = ' + pattern.test(str) + '<br>';
resEle.innerHTML += 'pattern.exec(str) = ' + pattern.exec(str) + '<br>';
});
</script>
</body>
</html>输出
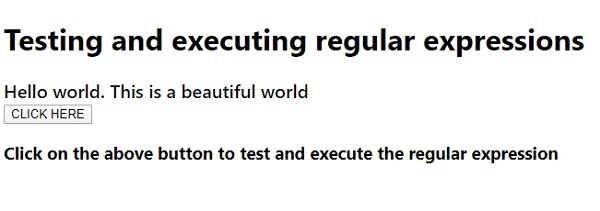
以上代码将产生以下输出 -

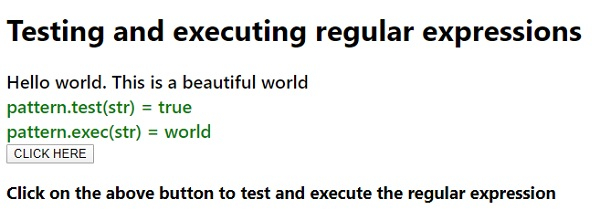
点击“点击此处”按钮后 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP