使用示例说明 JavaScript 正则表达式修饰符
JavaScript 正则表达式修饰符是正则表达式的一个可选部分,允许我们执行不区分大小写的全局搜索。修饰符也可以组合使用。
以下是修饰符 −
| 修饰符 | 说明 |
|---|---|
| g | 它启用全局匹配,返回所有匹配结果,而不是在首次匹配时停止 |
| i | 它启用不区分大小写的匹配 |
| m | 它启用多行匹配 |
示例
以下是 JavaScript switch 语句中严格比较的代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Regular expression modifiers</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to see the modifiers operate on the above string
</h3>
<script>
let sampleEle=document.querySelector('.sample');
let resEle = document.querySelector('.result');
let str = '
Hello world. This is a beautiful world';
sampleEle.innerHTML =str;
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += '/^Hello/m = ' + str.match(/^Hello/m) + '<br>';
resEle.innerHTML += '/world/g = ' + str.match(/world/g) + '<br>';
resEle.innerHTML += '/WORLD/i = ' + str.match(/WORLD/i) + '<br>';
});
</script>
</body>
</html>输出
以上代码将产生以下输出 −

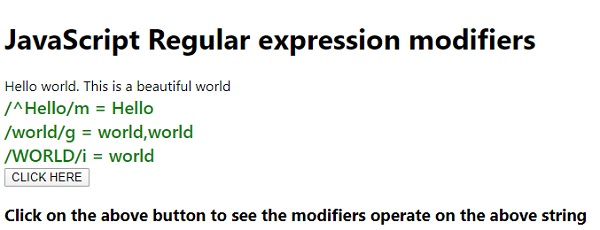
在点击“点击此处”按钮时 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP