如何在HTML中使用月份输入类型?
在HTML中,表单包含各种元素,有助于在网页中创建用户界面。通过它我们可以收集不同性质的数据。
常用的控件之一是**月份**控件,即<input type="month">
此控件基本上为用户提供一个类似日历的下拉菜单,用户可以从中选择月份和年份。**月份**控件允许您选择YYYY-MM格式的日期,其中YYYY表示年份,MM表示月份。
让我们来看一个简单的**月份**控件示例。
示例
<html> <body> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa"> </form> </body> </html>
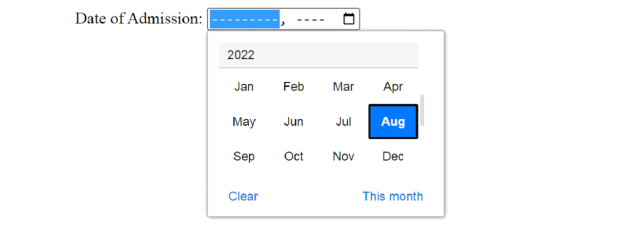
执行上面给出的代码,页面上将显示一个月份控件。
当您单击控件右侧的日历图标时,它将打开完整的月份日历,如下所示:

您可以在下拉菜单打开后从日历中选择月份和年份,也可以在控件中输入月份和年份。
选择月份和年份后,它将存储为字符串类型的值。
让我们创建一个程序,使用JavaScript显示控件中选择的月份和年份。
示例
<html> <head> <title>Admission Form</title> <script> function display(){ d=form1.doa.value; document.write("<center><b>Date of Admission is "+d +"</b></center>"); } </script> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa" onchange="display()"> </form> <html>
在这个程序中,我们使用了<script>标签来编写JavaScript代码,其中创建了一个函数,在触发onchange()事件时显示所选月份。当从控件中选择日期值时,将触发onchange事件。document.write()将在下一页显示该值。我们使用<HTML>格式化标签在格式化输出中显示入学日期。
它以YYYY-MM格式显示日期值。
我们也可以在单击提交按钮时显示输出。在这种情况下,我们将使用提交按钮的onclick()事件代替onchange()。
示例
<html> <head> <title>Admission Form</title> <script> function display(){ d=form1.doa.value; document.write("<center><b>Date of Admission is "+d +"</b></center>"); } </script> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa"> <br> <input type="submit" value="Submit" onclick="display()"> </form> <html>
我们还可以设置月份和年份的默认值,这些值应该在网页加载到浏览器中时显示。为此,我们可以在<input>标签中使用value属性。
示例
<html> <body> <form> <p> Select a month: <input type="month" name="selectedmonth" value="1980-12"> <br> <input type="submit" value="Send data"> </p> </form> </body> </html>
执行此程序后,它将在月份控件中显示“1980年12月”作为默认值。
接下来是一个非常有趣的部分,那就是设置日期范围,这意味着用户只能在范围内输入日期值,否则程序将显示错误消息。
示例
<html> <body> <form> <p> Select a month: <input type="month" name="selectedmonth" value="1980-12" min="1980-12" max="1981-11"> <br> <input type="submit" value="Send data"> </p> </form> </body> </html>
在这个程序中,您可以看到只有12月(1980年)是活动的,其他月份是禁用的;类似地,当您输入1981年时,它将显示11月之前的月份,因为我们已经设置了范围。
如果用户输入无效的月份或年份名称,它将显示如下错误消息:

我们还可以使用step属性,在设置日期范围时,我们可以跳过给定年份的几个月。请查看下面所示的活动注册表单示例,假设特定活动属于特定月份。
示例
<html> <body> <form name="form1"> <table> <tr> <td><label for="adm">Choose Event :</label></td> <td><select name="event"> <option>Live Concert <option>Olympics in Beijing <option>World Series(Baseball) </select> </td> </tr> <tr> <td> <label for="adm">Available Event Dates:</label></td> <td><input type="month" name="eventdate" step="3"></td> </tr> <tr> <td></td><td><input type="submit" value="Submit"></td> </tr> </form> </body> </html>


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP