如何在Android中使用Retrofit库?
介绍
Retrofit 是一个流行的 HTTP 库,用于使用 API 解析来自互联网的数据。我们可以使用此库以 JSON 格式从 API 获取数据,并在我们的应用程序中显示该 JSON 数据。在本文中,我们将了解如何在 Android 中使用 Retrofit 库。
实现
我们将创建一个简单的应用程序,其中我们将创建一个 TextView 用于显示应用程序的标题。之后,我们将创建另一个 TextView,用于使用 Retrofit 库显示来自 API 调用的响应。
步骤 1:在 Android Studio 中创建一个新项目
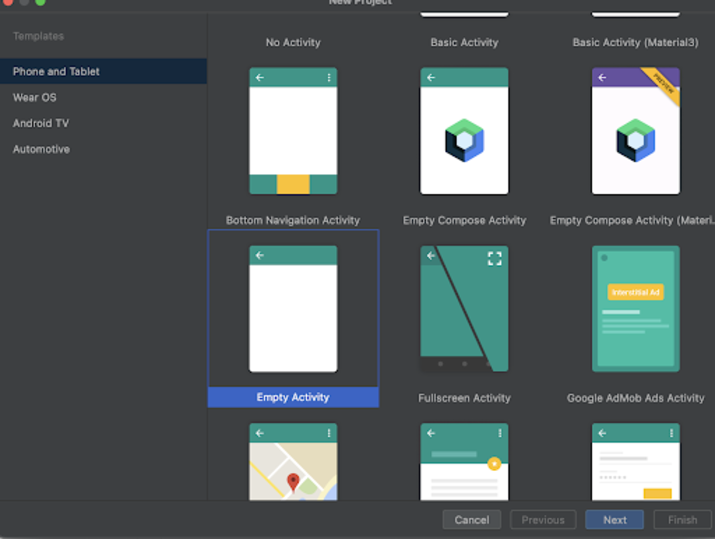
导航到 Android Studio,如下图所示。在下面的屏幕中,单击“新建项目”以创建一个新的 Android Studio 项目。

单击“新建项目”后,您将看到下面的屏幕。

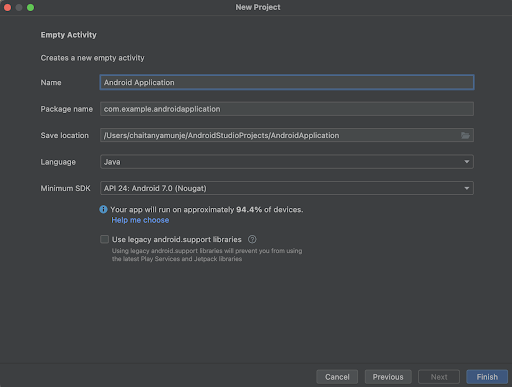
在此屏幕中,我们只需选择“Empty Activity”并单击“Next”。单击“Next”后,您将看到下面的屏幕。

在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意:确保选择 Java 作为语言。
指定所有详细信息后,单击“Finish”以创建一个新的 Android Studio 项目。
项目创建完成后,我们将看到打开的两个文件,即 activity_main.xml 和 MainActivity.java 文件。
步骤 2:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则要打开此文件。在左侧窗格中导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for heading -->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="5dp"
android:padding="4dp"
android:text="Retrofit in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating a text view for displaying a response message -->
<TextView
android:id="@+id/idTVMsg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_margin="5dp"
android:padding="4dp"
android:text="Message"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp" />
</RelativeLayout>
说明:在上面的代码中,我们创建了一个根布局作为相对布局。在此布局内,我们创建了一个 TextView 用于显示应用程序的标题。之后,我们创建了另一个 TextView,用于显示来自 API 调用的响应。
步骤 3:在 AndroidManifest.xml 文件中添加权限
导航到 app>AndroidManifest.xml 文件,并在 manifest 标签中添加以下权限以读取短信。
<!-- adding permissions on below line --> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
步骤 4:在 build.gradle 文件中添加使用 Retrofit 库的依赖项
导航到 Gradle Scripts>build.gradle 文件,并在 dependencies 部分添加以下依赖项以使用 Retrofit 库。
// adding below dependencies. implementation 'com.squareup.retrofit2:retrofit:2.9.0' implementation 'com.squareup.retrofit2:converter-gson:2.5.0'
在 dependencies 部分添加上述依赖项后,只需同步您的项目即可安装所有依赖项。
步骤 5:为响应对象创建一个新的 Java 类
导航到 app>java>您的应用程序的包名>右键单击它>新建 Java 类,并将其命名为 Response Object,然后向其中添加以下代码。代码中添加了注释以详细了解。
package com.example.java_test_application;
// on below line creating a class for response object.
public class ResponseObject {
// on below line creating a variable for message.
private String message;
// on below line creating a getter method.
public String getMessage() {
return message;
}
// on below line creating a setter method.
public void setMessage(String message) {
this.message = message;
}
// on below line creating a constructor method.l
public ResponseObject(String message) {
this.message = message;
}
}
步骤 6:创建一个接口类以进行 Retrofit API 调用
导航到 app>java>您的应用程序的包名>右键单击它>新建 Java 类,并将其命名为 RetrofitAPICall,然后向其中添加以下代码。代码中添加了注释以详细了解。
package com.example.java_test_application;
import retrofit2.Call;
import retrofit2.http.GET;
public interface RetrofitAPICall {
// as we are making a get request specifying annotation as get and adding a url end point to it.
@GET("43d590f03930")
// on below line specifying the method name which we have to call.
Call<ResponseObject> getData();
}
步骤 7:使用 MainActivity.java 文件
导航到 MainActivity.java。如果此文件不可见,则要打开此文件。在左侧窗格中导航到 app>res>layout>MainActivity.java 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以详细了解。
package com.example.java_test_application;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import retrofit2.Call;
import retrofit2.Callback;
import retrofit2.Response;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class MainActivity extends AppCompatActivity {
// creating variables for text view on below line.
private TextView msgTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//initializing variable for text view and button on below line.
msgTV = findViewById(R.id.idTVMsg);
// on below line we are creating a retrofit
// builder and passing our base url
Retrofit retrofit = new Retrofit.Builder().baseUrl("https://json.extendsclass.com/bin/")
// on below line we are calling add Converter
// factory as GSON converter factory.
.addConverterFactory(GsonConverterFactory.create())
// at last we are building our retrofit builder.
.build();
// below line is to create an instance for our retrofit api call class and initializing it.
RetrofitAPICall retrofitAPI = retrofit.create(RetrofitAPICall.class);
// on below line creating and initializing call variable for get data method.
Call<ResponseObject> call = retrofitAPI.getData();
// on below line adding an enqueue to parse the data from api.
call.enqueue(new Callback<ResponseObject>() {
// on below line calling on response method.
@Override
public void onResponse(Call<ResponseObject> call, Response<ResponseObject> response) {
// inside on response method setting text from our api response.
msgTV.setText(response.body().getMessage());
}
// on below line calling on failure method.
@Override
public void onFailure(Call<ResponseObject> call, Throwable t) {
// displaying a toast message when as error is received.
Toast.makeText(MainActivity.this, "Fail to get the data..", Toast.LENGTH_SHORT).show();
}
});
}
}
说明:在上面的代码中,我们首先为 TextView 创建变量。现在我们将看到 onCreate 方法。这是每个 Android 应用程序的默认方法。创建应用程序视图时会调用此方法。在此方法内,我们设置内容视图,即名为 activity_main.xml 的布局文件,以从该文件中设置 UI。在 onCreate 方法内,我们初始化 TextView 的变量。然后我们创建并初始化 Retrofit 的变量。在其中,我们还指定基本 URL 并向其添加 Gson 转换器工厂。之后,我们使用 call.enqueue 方法进行 Retrofit API 调用。在此方法内,我们创建了两种方法: onResponse 和 onFailure。在 response 方法中,我们将文本消息设置为我们的 TextView,在错误方法中,我们显示一个 Toast 消息。
添加上述代码后,我们只需单击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意:确保已连接到您的真实设备或模拟器。
输出

结论
在本文中,我们了解了如何在 Android 中使用 Retrofit 库,以及如何使用此库从互联网加载数据。


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP