如何在Android Kotlin应用中使用Volley库解析JSON?
此示例演示了如何在Kotlin中使用Volley库解析JSON。
步骤1 - 在Android Studio中创建一个新项目,转到文件 ⇉ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 - 将以下代码添加到res/layout/activity_main.xml中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16sp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:id="@+id/textViewResult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@android:color/black" android:textSize="20sp" /> <Button android:id="@+id/btnParse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:layout_marginBottom="20sp" android:text="Parse JSON" /> </RelativeLayout>
步骤3 - 将以下依赖项添加到build.gradle文件中。
implementation 'com.android.volley:volley:1.1.0'
步骤4 - 将以下代码添加到MainActivity.kt中
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.android.volley.Request
import com.android.volley.RequestQueue
import com.android.volley.Response
import com.android.volley.toolbox.JsonObjectRequest
import com.android.volley.toolbox.Volley
import org.json.JSONException
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
private var requestQueue: RequestQueue? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textViewResult)
val button: Button = findViewById(R.id.btnParse)
requestQueue = Volley.newRequestQueue(this)
button.setOnClickListener {
jsonParse()
}
}
private fun jsonParse() {
val url = "https://api.myjson.com/bins/xbspb"
val request = JsonObjectRequest(Request.Method.GET, url, null, Response.Listener {
response ->try {
val jsonArray = response.getJSONArray("employees")
for (i in 0 until jsonArray.length()) {
val employee = jsonArray.getJSONObject(i)
val firstName = employee.getString("firstname")
val age = employee.getInt("age")
val mail = employee.getString("mail")
textView.append("$firstName, $age, $mail
")
}
} catch (e: JSONException) {
e.printStackTrace()
}
}, Response.ErrorListener { error -> error.printStackTrace() })
requestQueue?.add(request)
}
}步骤5 - 将以下代码添加到androidManifest.xml中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.kotlipapp"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
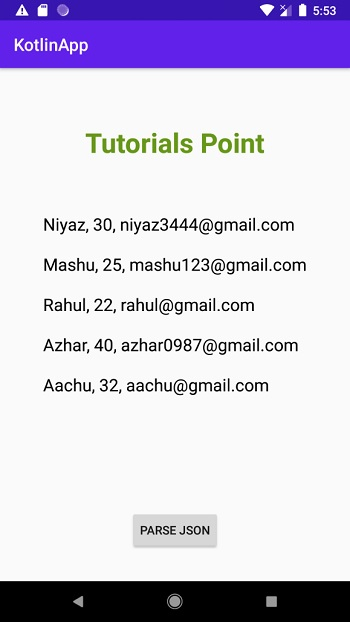
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开您的项目之一的活动文件,然后单击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

点击此处下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP