如何使用 Kotlin 在 Android 上解析 JSON?
本示例演示如何使用 Kotlin 在 Android 上解析 JSON
步骤 1 − 在 Android Studio 中创建一个新项目,进入 File ⇒ New Project 并填写所有必需的详细信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <TextView android:textColor="@android:color/background_dark" android:id="@+id/textViewName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textSize="16sp" android:textStyle="bold|italic" /> <TextView android:id="@+id/textViewSal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textViewName" android:layout_centerInParent="true" android:textColor="@android:color/background_dark" android:textSize="16sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt 中
import android.os.Bundle import android.widget.TextView import androidx.appcompat.app.AppCompatActivity import org.json.JSONException import org.json.JSONObject class MainActivity : AppCompatActivity() { lateinit var textViewName: TextView lateinit var textViewSal: TextView var jsonString = "{"employee":{"name":"tutorialspoint","salary":65000}}" lateinit var name:String lateinit var salary:String override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) title = "KotlinApp" textViewName = findViewById(R.id.textViewName) textViewSal = findViewById(R.id.textViewSal) try { // get JSONObject from JSON file val obj = JSONObject(jsonString) // fetch JSONObject named employee val employee: JSONObject = obj.getJSONObject("employee") // get employee name and salary name = employee.getString("name") salary = employee.getString("salary") // set employee name and salary in TextView's textViewName.text = "Name: $name" textViewSal.text = "Salary: $salary" } catch (e: JSONException) { e.printStackTrace() } } }
步骤 4 − 将以下代码添加到 androidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
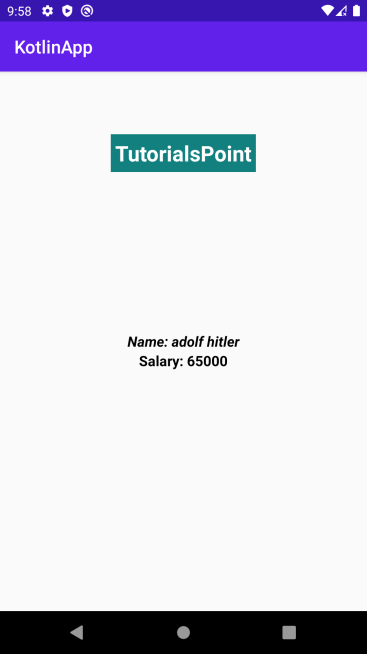
让我们尝试运行你的应用程序。我假设你已将实际的 Android 移动设备连接到计算机。要从 Android Studio 运行应用,打开一个项目的活动文件,并点击工具栏中的运行图标 ![]() 。将移动设备选作选项,然后检查显示默认界面的移动设备。
。将移动设备选作选项,然后检查显示默认界面的移动设备。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP