如何在 ReactJS 中验证日期?
有时,我们需要从用户的字符串格式获取日期。因此,用户在将日期值输入输入字段时可能会出错。因此,我们需要在应用程序代码中验证日期字符串。
下面,我们将学习在 ReactJs 中验证日期的各种解决方案。
使用 Validator NPM 包
Validator 是一个 NPM 包,其中包含各种验证字符串的方法。例如,它包含 isDate() 方法,我们可以用任何分隔符分隔的日期字符串进行验证。此外,它还包含验证电子邮件和电话号码的方法。
用户应使用以下命令安装 validator NPM 包。
npm i validator
语法
用户可以按照以下语法使用 validator NPM 包来验证日期字符串。
let isValid = validator.isDate(inputDate)
在上述语法中,isValid 变量将根据 validator NPM 包的 isDate() 方法存储布尔值,该方法用于验证日期。
示例
在下面的示例中,我们使用 hook 来管理日期。我们有一个文本输入,用于将日期作为文本字符串输入。当用户在输入中输入任何文本时,它将自动执行 handleDate() 函数,该函数将新值设置为 dateStirng 变量,并使用 isDate() 方法验证日期。
此外,用户可以观察我们如何根据日期是否有效来更改验证消息的颜色。
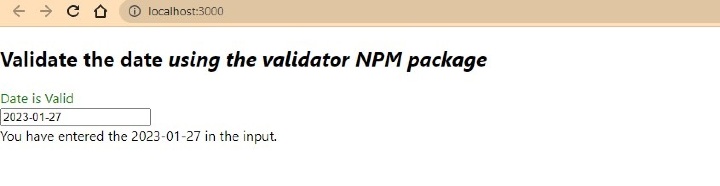
import React, { useState } from "react"; import validator from "validator"; const App = () => { const [dateString, setDateString] = useState("2023/01/27"); const [message, setMessage] = useState(" "); const [messageColor, setMessageColor] = useState("green"); function handleDate(event) { let inputDate = event.target.value; setDateString(inputDate); if (validator.isDate(inputDate)) { setMessage("Date is Valid"); setMessageColor("green"); } else { setMessage("Please, Enter a valid date!"); setMessageColor("red"); } } return ( <div> <h2> {" "} Validate the date <i> using the validator NPM package </i> </h2> <div style = {{ color: messageColor }}> {message} </div> <input type = "text" value = {dateString} onChange = {handleDate} /> <div> You have entered the {dateString} in the input. </div> </div> ); }; export default App;
输出

使用 HTML 日期输入
HTML 日期输入允许我们从日期选择器中选择日期。此外,我们可以在输入标签中设置最小和最大日期限制,这就是我们如何使用 HTML 日期输入在 ReactJS 中验证日期。
语法
用户可以按照以下语法使用 HTML 日期输入来验证日期。
<input Type = "date" Value = {dateString} onChange = {handleDate} min = "2020-01-01" max = "2023-01-27" />
我们在上述语法中使用 min 和 max 属性来定义日期范围。此外,我们还将“date”作为 type 属性的值传递,以使输入字段成为日期选择器。
示例
在下面的示例中,我们使用了输入字段,该字段充当用户的日期选择器。因此,我们没有使用任何 JavaScript 来验证日期字符串,因为 HTML 输入本身会验证日期。在 handleDate() 函数中,我们只是将新的日期值设置为 dateString 变量。
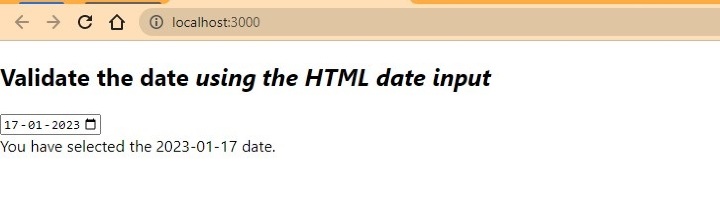
import React, { useState } from "react"; const App = () => { const [dateString, setDateString] = useState("2023/01/27"); function handleDate(event) { let inputDate = event.target.value; setDateString(inputDate); } return ( <div> <h2> {" "} Validate the date <i> using the HTML date input </i> </h2> <input type = "date" value = {dateString} onChange = {handleDate} min = "2020-01-01" max = "2023-01-27" /> <div> You have selected the {dateString} date. </div> </div> ); }; export default App;
输出

Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
使用 React 日期选择器 NPM 包
React 日期选择器是一个库,用于自定义日期选择器的样式和行为。它提供了各种各样的功能,开发人员可以根据应用程序的需求使用这些功能。
开发人员需要安装 react 日期选择器 NPM 包并将其导入项目才能使用它。开发人员应遵循以下命令来安装 react 日期选择器 NPM 模块。
npm i react-datepicker --save
语法
用户可以按照以下语法使用 react 日期选择器 NPM 模块来验证日期。
import DatePicker from "react-datepicker"; import "react-datepicker/dist/react-datepicker.css"; <DatePicker selected={dateString} onChange={handleDate} />
我们在上述语法中从 react-date-picker 库导入了 DatePicker 组件。此外,我们还在代码中使用了该组件,并传递了各种 props。
示例
在这个例子中,我们导入了日期选择器及其 CSS 样式。之后,我们将 dateString 作为 selected 属性的值,并将 handleDate() 函数作为 onChange 属性的值传递。
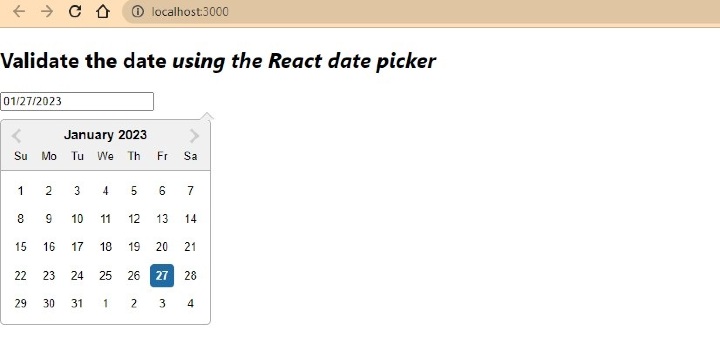
在输出中,用户可以观察日期选择器的样式。但是,我们也可以根据需要传递其他 props。例如,日期范围等。
import React, { useState } from "react"; import DatePicker from "react-datepicker"; import "react-datepicker/dist/react-datepicker.css"; const App = () => { const [dateString, setDateString] = useState(new Date()); function handleDate(date) { let inputDate = date; setDateString(inputDate); } return ( <div> <h2> {" "} Validate the date <i> using the React date picker </i> </h2> <DatePicker selected = {dateString} onChange = {handleDate} /> </div> ); }; export default App;
输出

在本教程中,我们学习了如何验证日期。在第一种方法中,我们学习了如何使用 validator NPM 包验证用分隔符分隔的自定义日期字符串。在第二种方法中,我们使用日期输入管理日期,在第三种方法中,我们使用 react 日期选择器库。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP