如何在 ReactJS 中验证邮箱?
邮箱验证是身份验证表单中需要添加的重要功能。如今,大多数应用程序都使用邮箱和一次性密码进行身份验证。如果用户输入错误的邮箱,则他们将无法进行身份验证。
此外,我们还需要在通过联系表单获取用户邮箱时验证邮箱。用户可能会因某些错误而输入错误的邮箱格式。因此,为了纠正用户的错误,我们可以通过显示您已输入错误邮箱的错误消息来提醒他们。
下面,我们将学习两种使用不同方法来验证用户邮箱地址的方法。
使用 validator npm 包
NPM 包是 ReactJS 中的库模块。我们可以将其安装到我们的项目中并通过导入来使用它。
在这里,我们需要安装 validator npm 包。用户可以将以下命令输入终端,以在项目目录中安装 validator npm 包。
npm i validator
validator 模块包含各种验证邮箱、电话号码等的方法。因此,我们可以使用 validator npm 包的 isEmail() 方法来验证邮箱,该方法根据邮箱是否有效返回布尔值。
语法
用户可以按照以下语法使用 validator npm 包来验证 ReactJS 中的邮箱。
if (validator.isEmail(new_Email)) {
// email is valid
} else {
// email is not valid
}
在上面的语法中,我们使用了 validator 的 isEmail() 方法。此外,我们还将 new_Email 作为 isEmail() 方法的参数传递以进行验证。
示例
在下面的示例中,我们创建了用户输入以从用户处获取邮箱。每当输入字段发生更改时,它都会调用 handleEmail() 函数。
在 handleEmail() 函数中,我们使用“event.target.value”获取新的输入,并使用 setEmail() 来更改邮箱变量的值。此外,我们还使用了 validator 的 isEmail() 方法来验证我们从用户那里获得的邮箱。
import React, { useState } from "react";
import validator from "validator";
const App = () => {
const [email, setEmail] = useState("bac@gmail.com");
const [message, setMessage] = useState(" ");
function handleEmail(event) {
let new_Email = event.target.value;
setEmail(new_Email);
if (!validator.isEmail(new_Email)) {
setMessage("Please, enter a valid email!");
} else {
setMessage("");
}
}
return (
<div>
<h2>
{" "}
Validate the email
<i> using validator npm package </i>
</h2>
<div style = {{ color: "red" }}> {message} </div>
<input type = "email" value = {email} onChange = {handleEmail} />
<div> The email entered is {email} </div>
</div>
);
};
export default App;
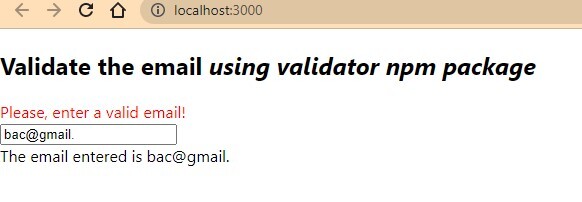
输出

使用正则表达式在 ReactJS 中验证邮箱
正则表达式是类似字符串的字符模式。我们需要遵循正则表达式的某些规则来创建它。
我们可以创建一个正则表达式来验证邮箱,然后使用 test() 方法检查邮箱是否与邮箱模式匹配。
语法
用户可以按照以下语法使用正则表达式来验证 ReactJS 中的邮箱地址。
let emailRegex = /[a-z0-9]+@[a-z]+\.[a-z]{2,3}/;
if (!emailRegex.test(inputValue)) {
// invalid email
} else {
// valid email
}
在上面的语法中,我们将正则表达式模式作为 test() 方法的参考,并将邮箱作为 test() 方法的参数传递以进行验证。
正则表达式解释
/ / - 表示正则表达式的开始和结束。
[a-z0-9]+ - 表示至少一个 a 到 z 和 0 到 9 之间的字符。
@ - 表示邮箱应始终包含 @ 字符。
[a-z]+ – 邮箱在“@”之后应始终包含至少一个字符。
\. – 验证域名之后邮箱中的点。
[a-z]{2,3} – 表示邮箱最后在点之后应包含两个或三个字符。
示例
在下面的示例中,emailRegex 变量包含搜索模式。每当用户输入邮箱输入时,它都会使用 test() 方法验证输入值。如果 test() 方法发现输入不匹配,则它将使用 setMessage() 设置错误消息。
用户可以输入错误的邮箱格式并观察输出中的错误。
import React, { useState } from "react";
const App = () => {
const [email, setEmail] = useState("yourmail@mail.com");
const [message, setMessage] = useState(" ");
function handleEmail(event) {
let inputValue = event.target.value;
setEmail(inputValue);
let emailRegex = /[a-z0-9]+@[a-z]+\.[a-z]{2,3}/;
if (!emailRegex.test(inputValue)) {
setMessage("Error! you have entered invalid email.");
} else {
setMessage("");
}
}
return (
<div>
<h2>
{" "}
Validate the email
<i> using the regular expression </i>
</h2>
<div style = {{ color: "red" }}> {message} </div>
<input type = "email" value = {email} onChange = {handleEmail} />
<div> Your email is {email} </div>
</div>
);
};
export default App;
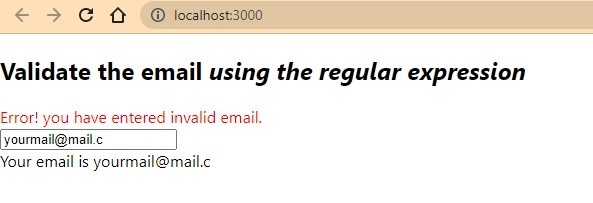
输出

在本教程中,用户学习了如何在 ReactJS 中验证邮箱。我们使用 validator NPM 包和正则表达式来验证用户的邮箱地址。使用 NPM 包和正则表达式来验证邮箱地址各有其优势。
当您使用正则表达式时,您可以自行自定义它进行验证,而 Validator npm 包提供了一种标准的验证方式,因为许多开发人员都对其进行了测试。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP