HTML canvas fillStyle 属性
HTML canvas 的 fillStyle() 属性用于设置绘图的颜色或渐变或图案。默认值为 #000000。<canvas> 元素允许你使用 JavaScript 在网页上绘制图形。每个 canvas 都具有两个分别描述画布高度和宽度的元素,即 height 和 width。
以下是语法 −
ctx.fillStyle=color|gradient|pattern;
上面的值包括 −
- color:绘图填充颜色,它是 CSS 颜色。
- gradient:用于填充绘图的线性或径向渐变对象。
- pattern:用于填充绘图的图案对象。
我们现在来看一个示例来实现 canvas 的 fillStyle() 属性 −
示例
<!DOCTYPE html>
<html>
<body>
<canvas id="newCanvas" width="500" height="350" style="border:2px solid orange;">
</canvas>
<script>
var c = document.getElementById("newCanvas");
var ctx = c.getContext("2d");
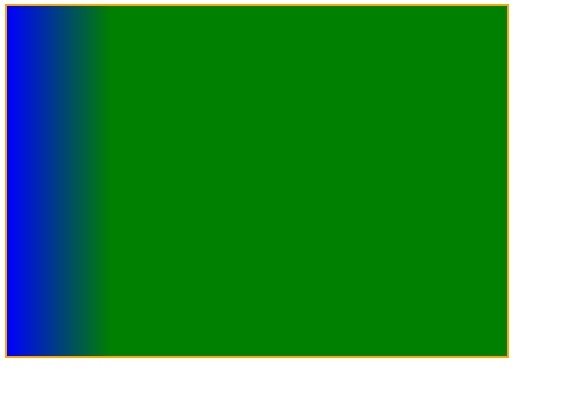
var newGrad =ctx.createLinearGradient(0, 0, 130, 0);
newGrad.addColorStop(0, "blue");
newGrad.addColorStop(0.8, "green");
ctx.fillStyle = newGrad;
ctx.fillRect(0, 0, 500, 350);
</script>
</body>
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP