HTML canvas stroke() 方法
HTML canvas 的 stroke() 方法用于绘制路径。此路径使用 moveTo() 和 lineTo() 方法绘制。<canvas> 元素允许你使用 JavaScript 在网页上绘制图形。每个 canvas 都有两个元素,分别描述 canvas 的高度和宽度,即 height 和 width。
以下是语法 −
ctx.stroke()
让我们通过一个示例来实现 canvas 的 stroke() 方法 −
示例
<!DOCTYPE html>
<html>
<body>
<canvas id="newCanvas" width="450" height="350" style="border:2px solid red;">
</canvas>
<script>
var c = document.getElementById("newCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(100, 200);
ctx.lineTo(100, 100);
ctx.strokeStyle = "blue";
ctx.stroke();
ctx.beginPath();
ctx.moveTo(30, 30);
ctx.lineTo(20, 100);
ctx.lineTo(70, 100);
ctx.strokeStyle = "orange";
ctx.stroke();
</script>
</body>
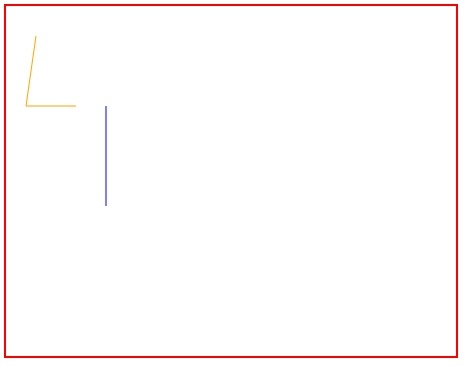
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP