HTML 画布绘制贝塞尔曲线
要绘制贝塞尔曲线,请在 HTML 中使用 BezierCurveTo() 方法。我们首先来看看语法−
ctx.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
这里,
- cp1x − 表示第一个贝塞尔控制点的 x 坐标
- cp1y − 表示第一个贝塞尔控制点的 y 坐标
- cp2x − 表示第二个贝塞尔控制点的 x 坐标
- cp2y − 表示第二个贝塞尔控制点的 y 坐标
- x − 表示结束点 x 坐标
- y − 表示结束点 y 坐标
以下是一个示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas Tag</title>
</head>
<body>
<canvas id = "newCanvas" width = "550" height = "300" style = "border −2px solid blue;"></canvas>
<script>
var c = document.getElementById('newCanvas');
var ctx = c.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 20);
ctx.bezierCurveTo(100, 150, 200, 100, 200, 50);
ctx.stroke();
</script>
</body>
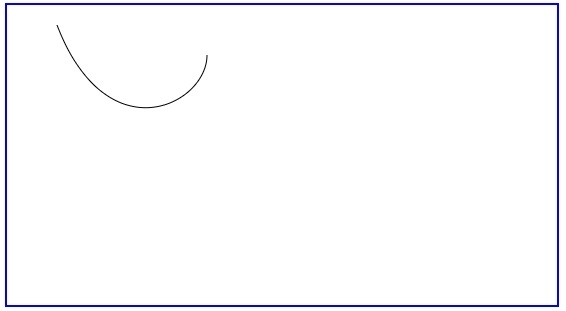
</html>输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP