HTML DOM InputEvent 对象
InputEvent 对象表示对应于表单元素的内容更改的所有事件。
属性
此处,“InputEvent”可包含以下属性/方法−
| 属性/方法 | 说明 |
|---|---|
| data | 返回对应于插入字符的字符串 |
| dataTransfer | 返回一个包含有关感兴趣的/已删除数据的对象 |
| getTargetRanges() | 返回一个包含将受到插入/删除影响的目标范围的数组。 |
| inputType | 返回输入的类型 |
| isComposing | 返回事件的状态 |
示例
让我们来看一个关于InputEvent data 属性的示例−
<!DOCTYPE html>
<html>
<head>
<title>InputEvent Data</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-Data</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for Apple" oninput="getEventData(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.data === 'A')
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html>输出
将生成以下输出 −
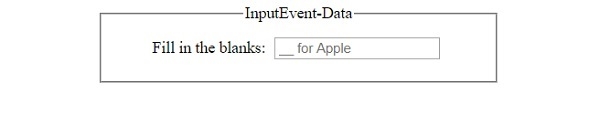
在文本字段中输入任何内容之前 −

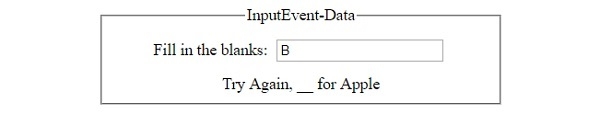
在文本字段中输入错误答案之后 −

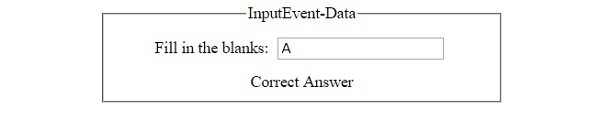
在文本字段中输入正确答案之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP