HTML DOM InputEvent inputType 属性
HTML DOM InputEvent inputType 属性返回触发事件的输入类型。
语法
以下是语法 −
返回文本字段中最新输入的字符 −
event.inputType
示例
接下来,来看一个 InputEvent inputType属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>InputEvent inputType</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-inputType</legend>
<label>Action teller:
<input type="text" id="textSelect" oninput="getEventInputType(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventInputType(InputEvent) {
if(InputEvent.inputType === 'insertText')
divDisplay.textContent = 'You are typing: '+textSelect.value;
else if(InputEvent.inputType === 'deleteContentBackward')
divDisplay.textContent = 'You are using backspace key';
else if(InputEvent.inputType === 'deleteContentForward')
divDisplay.textContent = 'You are using delete key';
else
divDisplay.textContent = 'You are sitting idle, do something';
}
</script>
</body>
</html>输出
代码将生成以下输出 −
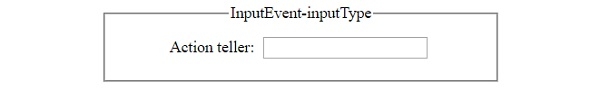
文本字段中尚未输入任何内容 −

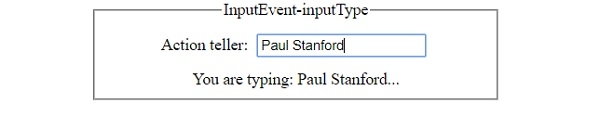
文本字段中输入内容 −

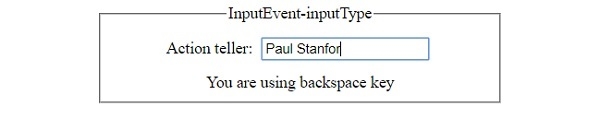
文本字段中使用 Backspace 键 −

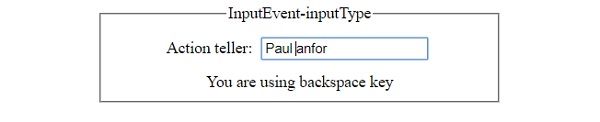
文本字段中使用 Del 键 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP