HTML DOM 的 paddingLeft 属性
HTML DOM paddingLeft 属性返回并向 HTML 元素添加左填充。
语法
以下是语法 -
1. 返回左填充
object.style.paddingLeft
2. 添加左填充
object.style.paddingLeft=”value”
值
此处,“value”可以是以下值 -
| 值 | 详情 |
|---|---|
| length | 以长度单位定义值的填充。 |
| initial | 将其填充定义为其默认值。 |
| inherit | 在此,填充继承自其父元素。 |
| percentage(%) | 根据父元素的宽度的百分比定义的填充。 |
示例
让我们看一个 paddingLeft 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>HTML DOM paddingLeft property</title>
<style>
.outer-box{
background-color:#db133a;
width:300px;
height:300px;
margin:1rem auto;
}
.inner-box{
background-color:#C3C3E6;
width:150px;
height:150px;
}
</style>
</head>
<body>
<h1>paddingLeft Property Example&t;/h1>
<div class="outer-box">
<div class="inner-box">
</div>
</div>
<button type="button" onClick='addPadding()'>Add Padding</button>
<script>
function addPadding(){
var outerBox=document.querySelector('.outer-box')
outerBox.style.paddingLeft='20px';
console.log(outerBox.style.paddingLeft);
}
</script>
</body>
</html>输出
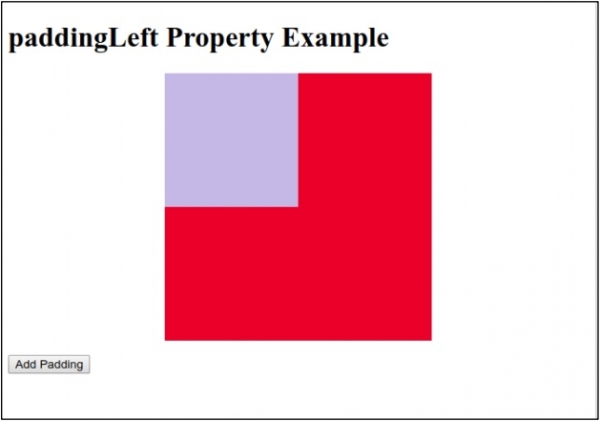
这将产生以下输出 -

点击“添加填充”按钮以添加红色框内的填充。

上述代码还将在控制台中显示以下内容 -


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP