HTML 标签
HTML 4 中的 <u> 元素用于给网页上的文本加下划线,但 HTML5 将 <u> 重新定义为显示不同于普通文本的文本。
现在让我们看一个实现 <u> 标签的示例−
示例
<!DOCTYPE html> <html> <body> <h2>Shortcut Keys</h2> <p>Use the following <u>shortcut</u> keys:</p> <p><strong>Cut</strong>: <tt>CTRL</tt>+<tt>X</tt></p> <p><strong>Copy</strong>: <tt>CTRL</tt>+<tt>C</tt></p> <p><strong>Paste</strong>: <kbd>CTRL</tt>+<tt>V</tt></p> <p><strong>Undo</strong>: <tt>CTRL</tt>+<tt>Z</tt></p> </body> </html>
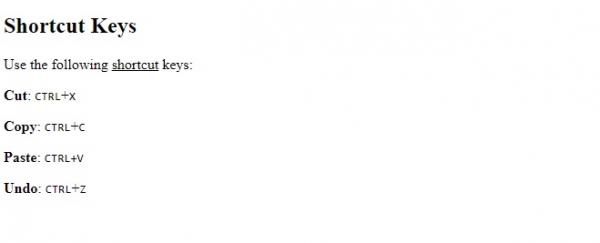
输出

在上面的示例中,我们使用了 <ul> 标签来显示不同于默认普通文本的文本−
<p>Use the following <u>shortcut</u> keys:</p> <p><strong>Cut</strong>: <tt>CTRL</tt>+<tt>X</tt></p>

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP