用于提取引号中单词的 JavaScript 代码
以下是使用 JavaScript 提取引号中单词的代码 −
范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>Extract the words in quotations</h1>
<div style="color: green;" class="result">Hello "World"</div>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to get the text between quotes</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let sampleEle = document.querySelector(".sample");
let regex = /"(.*?)"/g;
var match = regex.exec(resEle.innerHTML);
BtnEle.addEventListener("click", () => {
if (match) {
sampleEle.innerHTML += match[0];
}
});
</script>
</body>
</html>输出
上述代码将产生以下输出 −

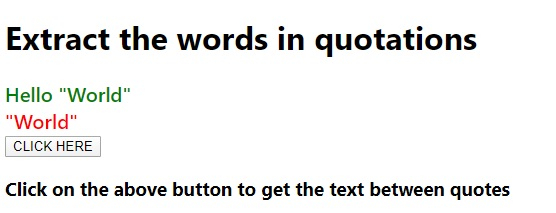
点击“单击此处”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP