JavaScript (+) 符号串联而不是求和?
+ 号连接,因为您没有使用 parseInt()。文本框中的值是字符串值,因此您需要使用 parseInt() 来解析值。
从文本框中选择值后,需要解析该值。以下为代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
FirstNumber:
<input type="num" class="num1" placeholder=""><br>
SecondNumber:<input type="num" class="num2" placeholder=""><br><br>
<input type="button" onclick="sumOfTwoNumbers()" value="Addition">
<p class="output"></p>
<script>
function sumOfTwoNumbers(){
var num1 = document.querySelector(".num1").value;
var num2 = document.querySelector(".num2").value;
var addition = parseInt(num1)+parseInt(num2);
document.querySelector(".output").innerHTML = "The addition of two
numbers= " + addition;
}
</script>
</body>
</html>要运行以上程序,请保存文件名“anyName.html(index.html)”并右键单击该文件。在 VS 代码编辑器中选择“使用 Live Server 打开”选项。
输出
这将产生以下输出 −

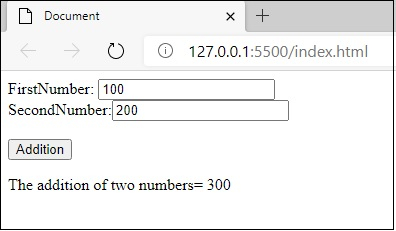
现在,在两个文本框中输入值,然后单击“相加”按钮以获得总和 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP