JavaScript 正则表达式程序,用于显示名称仅包含数字、字母和下划线。
以下是使用 JavaScript 中的正则表达式来显示仅包含数字、字母和下划线的代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>, letters and underscore only regex match</h1>
<div style="color: green;" class="result"></div>
<input type="text" class="txt" /&lgt;
<button class="Btn"&g;CHECK</button>
<h3>
Click the above button to check if the text contains only numbers, letters
and underscore or not
</h3>
<script>
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
var str = document.querySelector(".txt").value;
var regex = /^\w+$/;
var match = str.match(regex);
if (match) resEle.innerHTML = "The text entered is valid";
else resEle.innerHTML = "The text enterd is not valid";
});
</script>
</body>
</html>输出
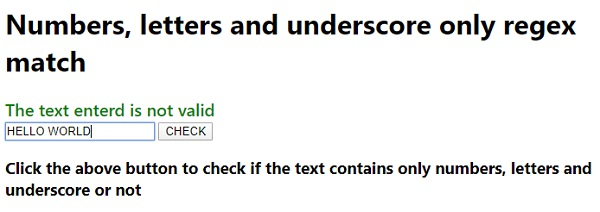
以上代码将生成以下输出 -

在它们之间输入文本并点击“CHECK” -

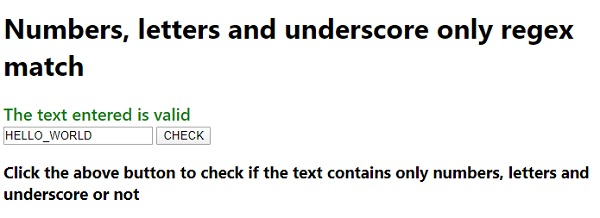
输入有效文本并点击“CHECK” -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP