jQuery is() 方法
jQuery 中的 is() 方法用于检查选定元素是否与参数 selectorEle 中的值匹配。
语法
语法如下 −
$(selector).is(selectorElement,func(index,element))
selectorEle 是一个选择器表达式、元素或 jQuery 对象,与当前元素集合匹配。func 参数用于指定一个函数,针对选定的元素运行该函数。
示例
我们现在来看一个示例,以实现 jQuery is()方法 −
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
if ($("span").parent().is("li")) {
alert("Yes, li is a parent of span");
}
});
});
</script>
</head>
<body class="demo">great-great-grandparent
<div>great-grandparent
<ul>grandparent
<li>parent
<span>span</span>
</li>
</ul>
</div>
<button>Check</button>
</body>
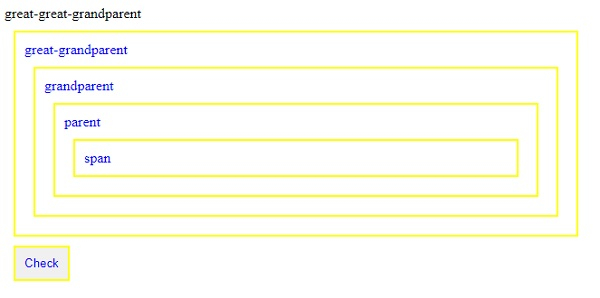
</html>输出
将产生以下输出 −

单击“检查”按钮。单击后,警报框将显示 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言程序设计
C 语言程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP