- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery 事件 dblclick() 方法
jQuery 事件dblclick()方法用于在选定元素上发生双击事件时触发操作。
您可以使用此方法来触发 dblclick(双击)事件,或附加一个在事件发生时执行的函数。此方法还可以用于将处理程序与事件绑定或在指定的元素上触发。
语法
以下是 jQuery 事件dblclick()方法的语法:
$(selector).dblclick(function)
参数
此方法接受一个可选参数“函数”,如下所述:
- 函数(可选) - 当 dblclick 事件发生时要运行(执行)的函数。
返回值
此方法不返回值,但将处理程序与事件绑定。
示例 1
以下程序演示了 jQuery 事件dblclick()方法的用法:
<html>
<head>
<script type = "text/javascript" src = "https://tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<style>
.demo{
background-color: green;
padding: 10px;
width: 200px;
color: white;
}
</style>
</head>
<body>
<p>Double-click on the below div element to trigger an event.</p>
<div class="demo">
Double-click on me!
</div>
<script>
$('div').dblclick(function(){
alert("dblclick event ouccured");
});
</script>
</body>
</html>
输出
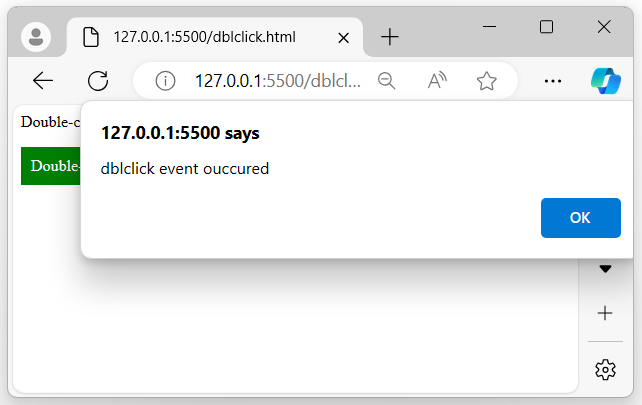
上述程序显示一条消息,一旦我们双击该消息,浏览器屏幕上将出现一个警报弹出消息:
当用户双击显示的消息时:
示例 2
以下是 jQuery 事件dblclick()方法的另一个示例。我们使用此方法来触发一个操作(执行加法运算),每当用户双击选定的元素(即按钮)时:
<html>
<head>
<script type = "text/javascript" src = "https://tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
</head>
<body>
<span></span>
<p></p>
<button>Double click to find sum</button>
<script>
let a = Number(10);
let b = Number(20);
document.querySelector('span').innerHTML = "a = " + a + ", b = " + b;
$('button').dblclick(function(){
document.querySelector('p').innerHTML = "Sum is: " + (a + b);
});
</script>
</body>
</html>
输出
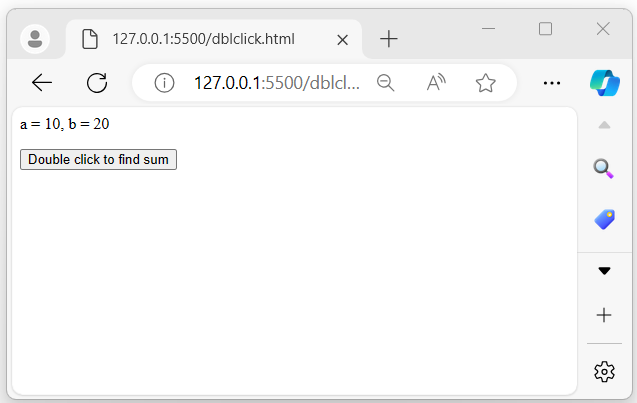
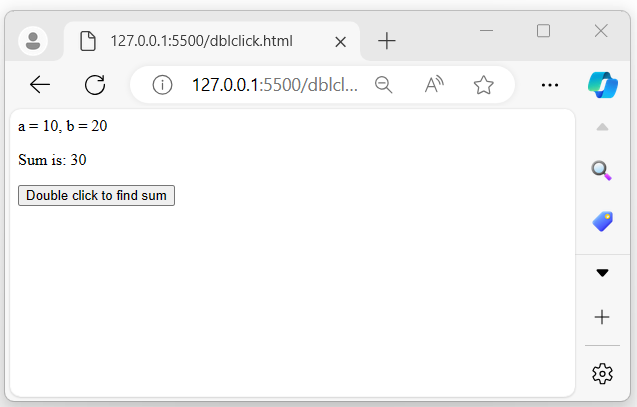
程序执行后,它将显示两个变量 a 和 b,其值分别为10和20。当用户双击按钮时,将显示这些变量的和:
当用户双击显示的按钮时:
示例 3
在下面的示例中,我们使用 jQuery 事件dblclick()方法将处理程序与事件绑定,当用户双击指定的元素时,该元素的“背景颜色”将发生更改:
<html>
<head>
<script type = "text/javascript" src = "https://tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<style>
div{
width: 300px;
padding: 10px;
text-align: center;
background-color: rgb(84, 182, 150);
color: white;
}
</style>
</head>
<body>
<div class="change">Double click to change background color</div>
<script>
$('div').dblclick(function(){
$(this).css("background-color", "blue");
});
</script>
</body>
</html>
输出
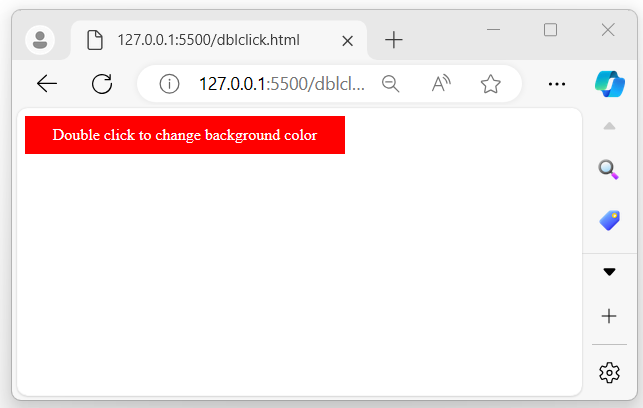
程序执行后,它将显示一条背景颜色为红色的消息。当用户双击此消息时,背景颜色将更改为蓝色:
当用户双击显示的消息时:
示例 4
使用 jQuery dblclick()事件方法,我们尝试触发一个操作,以便在用户双击显示的消息时隐藏指定的元素:
<html>
<head>
<script type = "text/javascript" src = "https://tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<style>
h2{
background-color: aqua;
padding: 10px;
width: 300px;
}
</style>
</head>
<body>
<h2>Double click to hide me!</h2>
<script>
$('h2').dblclick(function(){
$(this).hide();
});
</script>
</body>
</html>
输出
上述程序显示一条消息,当用户双击它时,它将被隐藏:
当用户双击显示的消息时:
jquery_ref_events.htm
广告