
- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历子孙节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery - 尺寸
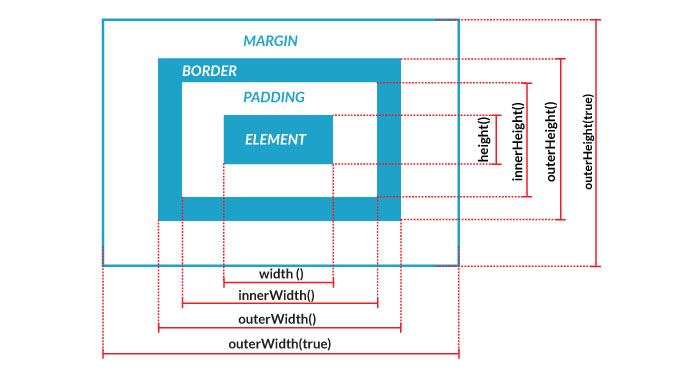
jQuery 提供了各种方法来获取和设置各种属性的 CSS 尺寸。下图说明了如何为任何 HTML 元素描绘各种尺寸(宽度、高度、innerWidth、innerHeight、outerWidth、outerHeight)。

jQuery 尺寸方法
以下是用于操作 HTML 元素各种属性的 CSS 尺寸的方法。
width() - 此方法获取或设置元素的宽度
height() - 此方法获取或设置元素的高度
innerWidth() - 此方法获取或设置元素的内部宽度。
innerHeight() - 此方法获取或设置元素的内部高度。
outerWidth() - 此方法获取或设置元素的外部宽度。
outerHeight() 此方法获取或设置元素的外部高度。
jQuery width() 方法
jQuery width() 方法获取第一个匹配元素的宽度或设置每个匹配元素的宽度。
$(selector).width([val]);
我们可以使用或不使用val参数来使用width()方法。如果我们不为此方法提供参数,则它将返回第一个匹配元素的宽度,但如果我们提供一个值作为参数,则它将设置所有匹配元素的宽度。
示例
让我们尝试以下示例来获取和设置<div>元素的宽度。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box width = " + $("div").width());
});
$("#b2").click(function(){
$("div").width("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery height() 方法
jQuery height() 方法获取第一个匹配元素的高度或设置每个匹配元素的宽度。
$(selector).height([val]);
我们可以使用或不使用val参数来使用height()方法。如果我们不为此方法提供参数,则它将返回第一个匹配元素的高度,但如果我们提供一个值作为参数,则它将设置所有匹配元素的高度。
示例
让我们尝试以下示例来获取和设置<div>元素的高度。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box height = " + $("div").height());
});
$("#b2").click(function(){
$("div").height("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
jQuery innerWidth() 方法
jQuery innerWidth() 方法获取第一个匹配元素的innerWidth或设置每个匹配元素的innerWidth。
$(selector).innerWidth([val]);
我们可以使用或不使用val参数来使用innerWidth()方法。如果我们不为此方法提供参数,则它将返回第一个匹配元素的innerWidth,但如果我们提供一个值作为参数,则它将设置所有匹配元素的innerWidth。
示例
让我们尝试以下示例来获取和设置<div>元素的innerWidth。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box innerWidth = " + $("div").innerWidth());
});
$("#b2").click(function(){
$("div").innerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery innerHeight() 方法
jQuery innerHeight() 方法获取第一个匹配元素的innerHeight或设置每个匹配元素的innerHeight。
$(selector).innerHeight([val]);
我们可以使用或不使用val参数来使用innerHeight()方法。如果我们不为此方法提供参数,则它将返回第一个匹配元素的innerHeight,但如果我们提供一个值作为参数,则它将设置所有匹配元素的innerHeight。
示例
让我们尝试以下示例来获取和设置<div>元素的innerHeight。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box innerHeight = " + $("div").innerHeight());
});
$("#b2").click(function(){
$("div").innerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
jQuery outerWidth() 方法
jQuery outerWidth() 方法获取第一个匹配元素的outerWidth或设置每个匹配元素的outerWidth。
$(selector).outerWidth([val]);
我们可以使用或不使用val参数来使用outerWidth()方法。如果我们不为此方法提供参数,则它将返回第一个匹配元素的outerWidth,但如果我们提供一个值作为参数,则它将设置所有匹配元素的outerWidth。
示例
让我们尝试以下示例来获取和设置<div>元素的outerWidth。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box outerWidth = " + $("div").outerWidth());
});
$("#b2").click(function(){
$("div").outerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery outerHeight() 方法
jQuery outerHeight() 方法获取第一个匹配元素的outerHeight或设置每个匹配元素的outerHeight。
$(selector).outerHeight([val]);
我们可以使用或不使用val参数来使用outerHeight()方法。如果我们不为此方法提供参数,则它将返回第一个匹配元素的outerHeight,但如果我们提供一个值作为参数,则它将设置所有匹配元素的outerHeight。
示例
让我们尝试以下示例来获取和设置<div>元素的outerHeight。
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box outerHeight = " + $("div").outerHeight());
});
$("#b2").click(function(){
$("div").outerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
jQuery HTML/CSS 参考
您可以在以下页面获取所有用于操作 CSS 和 HTML 内容的 jQuery 方法的完整参考:jQuery HTML/CSS 参考。
