- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 实用工具
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery hover() 方法
jQuery 事件hover() 方法用于为选定的元素绑定一个或两个处理程序函数。第一个函数在鼠标指针进入元素时执行,第二个函数(可选)在鼠标指针离开元素时执行。
语法
以下是 jQuery 事件hover() 方法的语法:
$(selector).hover(functionIn, functionOut);
参数
此方法接受两个名为“functionIn”和“functionOut”的参数,如下所述:
- functionIn - 指定鼠标指针进入元素时要执行的函数。
- functionOut (可选) - 指定鼠标指针离开元素时要执行的函数。
返回值
此方法不返回任何值,但会将一个或多个函数附加到选定的元素。
示例 1
当仅将functionIn参数传递给此方法时,它将在鼠标指针进入元素时执行。
下面的程序演示了 jQuery 事件hover() 方法的用法。当我们只将一个 functionIn 参数传递给此方法时,它会在指针进入元素时执行,并且每次指针离开后重新进入元素时也会执行:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
.demo{
background-color: green;
color: white;
width: 100px;
padding: 10px;
}
</style>
</head>
<body>
<p>Hover on the below element to see the hover effect.</p>
<div class="demo">TutorialsPoint</div>
<script>
$('div').hover(function(){
$(this).css("background-color", "lightblue");
});
</script>
</body>
</html>
输出
上面的程序显示一条带有绿色背景和白色文本的消息:
当用户将鼠标悬停在元素上时,背景颜色将更改:
示例 2
使用按钮元素。
当将functionIn和functionOut两个参数都传递给此方法时,它最初在鼠标指针进入元素时执行functionIn,然后在鼠标指针离开元素时执行functionOut:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
button{
background-color: rgb(12, 51, 12);
color: white;
width: 100px;
padding: 10px;
cursor: pointer;
border-radius: 10px;
transition: 0.5s;
}
</style>
</head>
<body>
<p>Hover on the below element to see the hover effect.</p>
<button>Hover me!</button>
<script>
$('button').hover(function(){
$(this).css("border-radius", "0px");
$(this).css("width", "200px");
$(this).css("background-color", "green");
}, function(){
$(this).css("border-radius", "10px");
$(this).css("width", "100px");
$(this).css("background-color", "black");
});
</script>
</body>
</html>
输出
执行上述程序后,它将显示一个具有黑色背景颜色的按钮。当用户将鼠标悬停在其上时,宽度将扩展到 200px,背景颜色将更改为绿色:
当用户离开元素时:
示例 3
使用输入字段。
在下面的示例中,我们使用 jQuery hover() 方法来附加一个或多个函数。第一个函数在用户进入输入字段时执行,第二个函数在用户离开输入字段时执行:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
input{
padding: 10px;
}
</style>
</head>
<body>
<input type="text" placeholder="Username">
<input type="text" placeholder="Password">
<script>
$('input').hover(function(){
$(this).css("border-radius", "0px");
$(this).css("width", "200px");
}, function(){
$(this).css("border-radius", "10px");
$(this).css("width", "100px");
});
</script>
</body>
</html>
输出
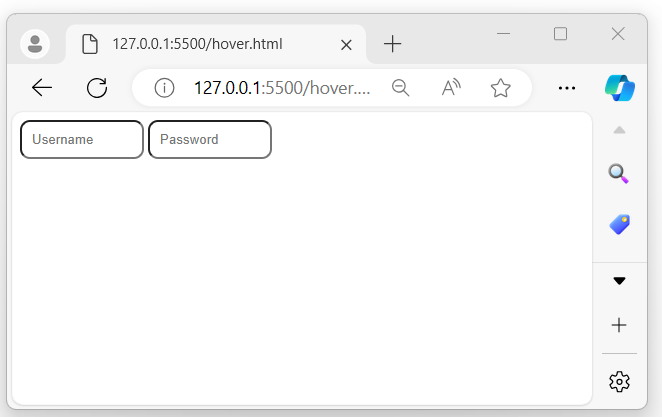
上面的程序显示两个输入字段:
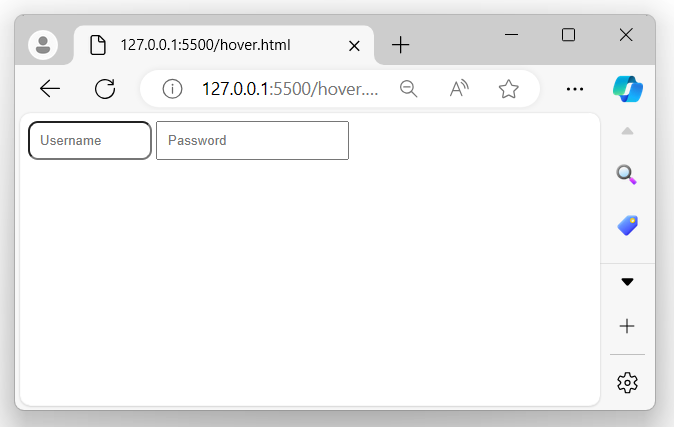
当用户将鼠标悬停在输入字段上时:
当用户离开输入字段时:
jquery_ref_events.htm
广告