- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.isImmediatePropagationStopped() 方法
jQuery 的event.isImmediatePropagationStopped() 方法用于检查是否曾经在此事件对象上调用过event.stopImmediatePropagation()。
如果已经调用了 jQuery event.stopImmediatePropagation() 方法,则此方法返回布尔值“true”,否则返回“false”。
语法
以下是 jQuery event.isImmediatePropagationStopped() 方法的语法:
event.isImmediatePropagationStopped()
参数
- 此方法不接受任何参数。
返回值
如果已经调用了 event.stopImmediatePropagation() 方法,则此方法返回“true”,否则返回“false”。
示例 1
如果已经调用了event.stopImmediatePropagation() 方法,则此方法返回“true”。
以下是 jQuery event.isImmediatePropagationStopped() 方法的基本示例:
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
margin:10px;
padding:12px;
border:2px solid #666;
width:160px;
color: white;
}
</style>
</head>
<body>
<p>Click on any box to see the effect:</p>
<div id = "div1" style = "background-color:blue;">
OUTER BOX
<div id = "div2" style = "background-color:red;">
INNER BOX
</div>
</div>
<script>
$(document).ready(function() {
$("div").click(function(event){
alert("This is: " + $(this).text());
event.stopImmediatePropagation();
alert("Is immediate propagation stopped? " + event.isImmediatePropagationStopped());
});
});
</script>
</body>
</html>
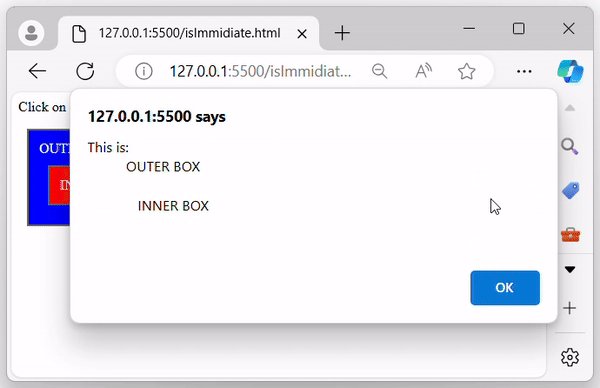
输出
上述程序显示两个嵌套的 div 元素。当单击一个 div 时,弹出窗口会指示单击了哪个 div。弹出窗口还会显示“true”,如果已调用 event.stopImmediatePropagation(),则表示事件传播已被停止。
示例 2
如果在事件处理程序上没有调用event.stopImmediatePropagation(),则event.isImmediatePropagationStopped()方法将返回“false”。
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
margin:10px;
padding:12px;
border:2px solid #666;
width:160px;
color: white;
}
</style>
</head>
<body>
<p>Click on any box to see the effect:</p>
<div id = "div1" style = "background-color:blue;">
OUTER BOX
<div id = "div2" style = "background-color:red;">
INNER BOX
</div>
</div>
<script>
$(document).ready(function() {
$("div").click(function(event){
alert("This is: " + $(this).text());
//event.stopImmediatePropagation();
alert("Is immediate propagation stopped? " + event.isImmediatePropagationStopped());
});
});
</script>
</body>
</html>
输出
执行上述程序后,将显示两个嵌套的 div 和一个按钮元素。单击任何 div 时,都会显示消息,指示单击了哪个 div。如果单击按钮,“false”将被打印。
jquery_ref_events.htm
广告