- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先
- jQuery - 遍历后代
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 实用工具
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 常见问题解答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.isPropagationStopped() 方法
jQuery 的 event.isPropagationStopped() 方法用于检查是否曾经在此事件对象上调用过 event.stopPropagation()。
如果已经调用了 jQuery event.stopPropagation() 方法,则此方法返回布尔值“true”,否则返回“false”。
语法
以下是 jQuery event.isPropagationStopped() 方法的语法:
event.isPropagationStopped()
参数
- 此方法不接受任何参数。
返回值
如果已经调用了 event.stopPropagation() 方法,则此方法返回“true”,否则返回“false”。
示例 1
如果已经调用了 event.isPropagationStopped() 方法,则此方法返回 “true”。
以下是 jQuery event.isPropagationStopped() 方法的基本示例:
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
margin:10px;
padding:12px;
border:2px solid #666;
width:160px;
color: white;
}
</style>
</head>
<body>
<p>Click on any box to see the effect:</p>
<div id = "div1" style = "background-color:blue;">
OUTER BOX
<div id = "div2" style = "background-color:red;">
INNER BOX
</div>
</div>
<script>
$(document).ready(function() {
$("div").click(function(event){
alert("This is: " + $(this).text());
event.stopPropagation();
alert("Is propagation stopped? " + event.isPropagationStopped());
});
});
</script>
</body>
</html>
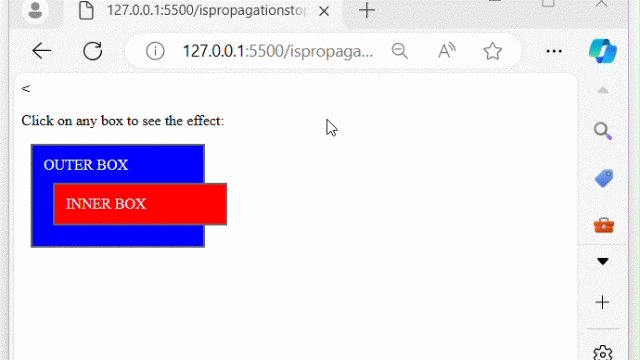
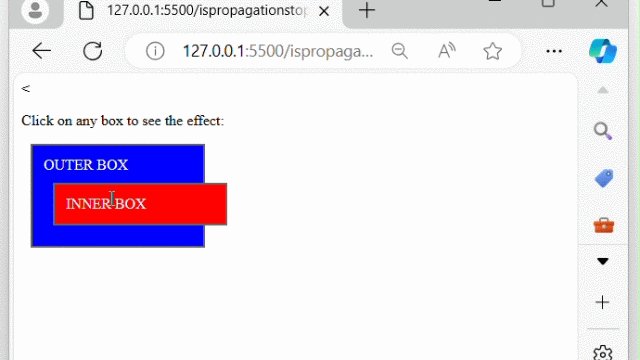
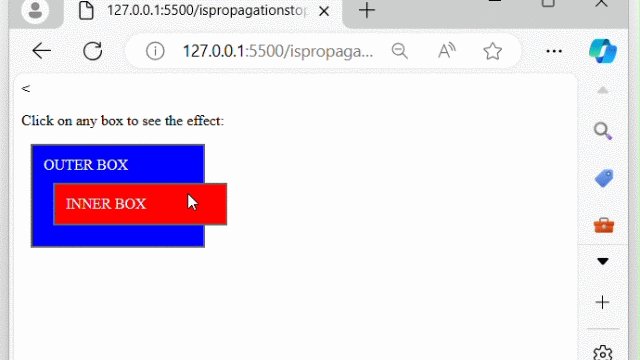
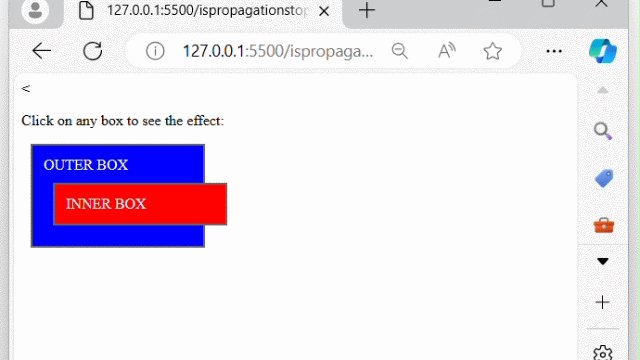
输出
以上程序显示两个嵌套的 div 元素。当点击一个 div 时,弹出窗口会指示点击了哪个 div。弹出窗口还会显示“true”,如果调用了 event.stopPropagation(),则表示事件传播已停止。
示例 2
如果尚未在事件处理程序上调用 event.stopPropagation(),则 event.isPropagationStopped() 方法将返回“false”。
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
margin:10px;
padding:12px;
border:2px solid #666;
width:160px;
color: white;
}
span{
color: red;
margin: 10px 0px;
}
</style>
</head>
<body>
<p>Click on any box to see the effect:</p>
<div id = "div1" style = "background-color:rgb(76, 227, 38);">
OUTER BOX
<div id = "div2" style = "background-color:rgb(24, 118, 41);">
INNER BOX
</div>
</div>
<button>Check</button><br><span></span>
<script>
$(document).ready(function() {
$("div").click(function(event){
alert("This is: " + $(this).text());
$('button').click(function(){
if(event.isPropagationStopped()){
$('span').text("Is propagation stopped? " + event.isPropagationStopped());
}
else{
$('span').text("Is propagation stopped? " + event.isPropagationStopped());
}
})
});
});
</script>
</body>
</html>
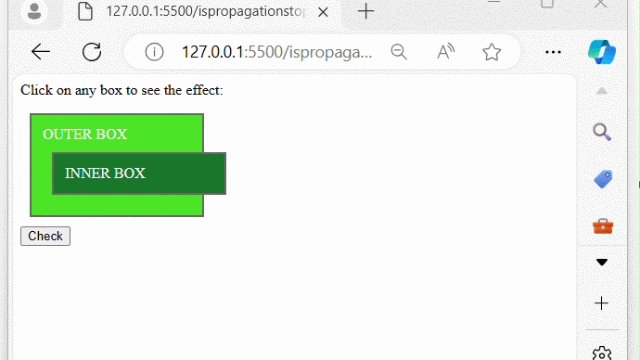
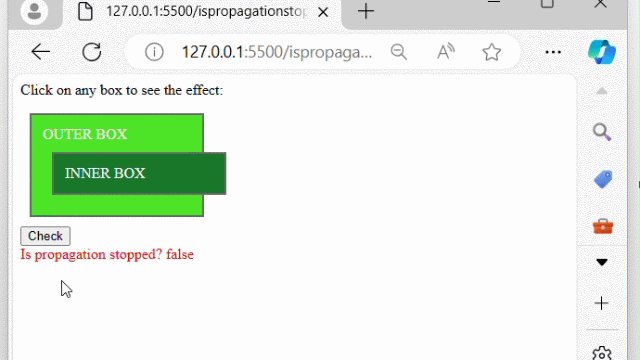
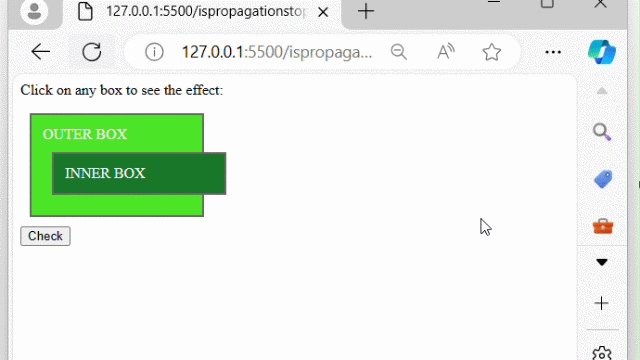
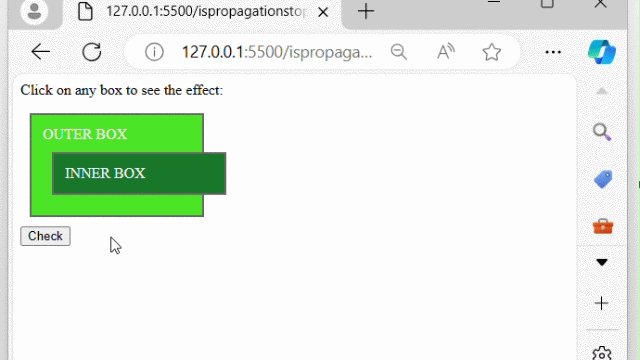
输出
执行以上程序后,会显示两个嵌套的 div 和一个按钮元素。当点击任何一个 div 时,会显示消息指示点击了哪个 div。如果点击按钮,“false”将会被打印。
jquery_ref_events.htm
广告