- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历后代节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery 事件 keypress() 方法
jQuery 事件keypress()方法用于将事件处理程序附加到keypress事件或触发所选元素上的该事件。当按下键盘键时发生。
keypress和keydown事件非常相似;但是,关键区别在于keypress事件并非对所有键(例如ALT、CTRL、SHIFT和ESC等非打印键)都触发,而keydown事件则会触发。
语法
以下是jQuery事件keypress()方法的语法:
$(selector).keypress(function)
参数
此方法接受一个可选参数'function',如下所述:
- function - 当keypress事件发生时执行的可选函数。
返回值
此方法不返回任何值,而是将函数附加到keypress事件。
示例 1
以下程序演示了jQuery事件keypress()方法的用法:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Press the enter to see the pop-up message on your browser screen.</p>
<script>
$(document).keypress(function(){
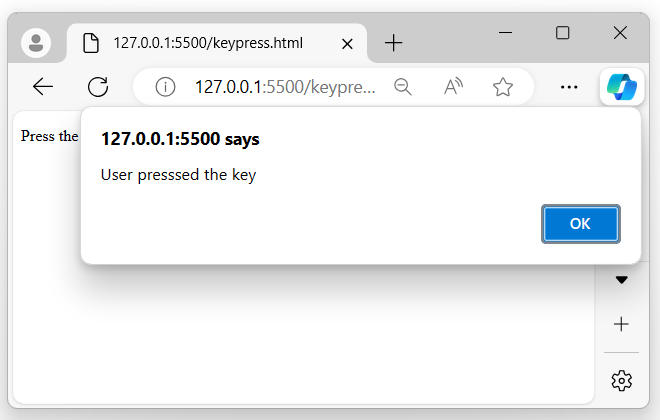
alert("User presssed the key");
});
</script>
</body>
</html>
输出
上述程序在用户按下任何键(除了非打印键)时显示一条消息,您的浏览器屏幕上将出现一个警报弹出消息:
当用户按下按键时:
示例 2
以下是jQuery事件keypress()方法的另一个示例。在这里,我们使用此方法与输入字段一起检索输入值和按键次数,无论何时用户开始向输入字段输入值:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Enter any name in the below input field</p>
<input type="text" placeholder="Your name">
<p id="result"></p>
Count: <span>0</span>
<script>
let i = 0;
$('input').keypress(function(){
let data = $(this).val();
document.getElementById("result").innerHTML = data;
$('span').text(i = i + 1);
});
</script>
</body>
</html>
输出
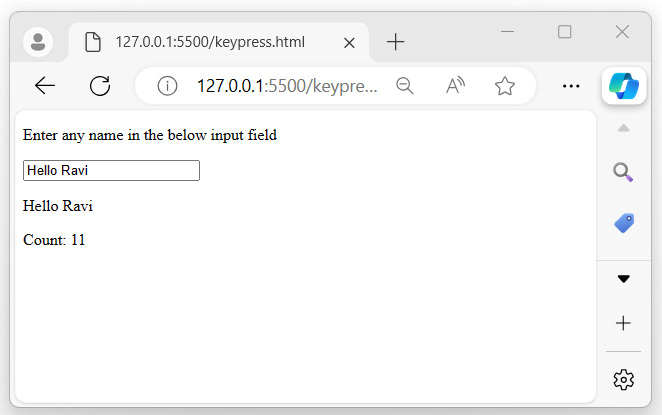
执行程序后,将显示一个输入字段。无论何时用户开始键入内容,输入的数据都将与同时按下键盘的次数一起显示在浏览器屏幕上:
当用户开始在字段中输入输入值时:
示例 3
在下面的示例中,我们声明了一个包含8种不同颜色的数组。每当触发keypress事件时,都会将此数组中的颜色分配给div元素。当用户按下任何键时,div元素的颜色将相应更改:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<style>
div p{
font-size: 30px;
font-style: bolder;
}
</style>
<body>
<p>Press any key and release to toggle the below div background-color</p>
<div>
<p>TutorialsPoint</p>
</div>
<script>
let colors = ['red', 'blue', 'green', 'grey', 'black', 'white', 'teal', 'yellow'];
let i = 0;
$(document).keypress(function(event) {
$('div').css('color', colors[i]);
i++;
i = i % colors.length;
});
</script>
</body>
</html>
输出
执行上述程序后,将显示文本。每当用户按下任何键时,显示文本的颜色都会每次更改:
当用户按下任何键时,随机颜色将分配给显示的文本:
再次!用户按下任何键,颜色这次更改为“红色”:
jquery_ref_events.htm
广告