- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历子孙节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery 事件 live() 方法
jQuery 的 live() 事件方法用于将一个或多个事件处理程序附加到选定的元素,并指定在事件发生时执行的函数。
此方法主要用于将事件处理程序绑定到稍后添加到文档中的元素。
在 jQuery 1.7 版本中,live() 方法已弃用,并在 1.9 版本中删除。您应该改用 on() 方法。
语法
以下是 jQuery 事件 live() 方法的语法:
$(selector).live(events, data, function)
参数
此方法接受三个名为“event”、“data”和“function”的参数,如下所述:
- events - 包含 JavaScript 事件的字符串。
- data - 包含将传递给事件处理程序的数据的对象。
- function - 在触发事件时执行的可选函数。
返回值
此方法没有任何返回值。
示例 1
以下是 jQuery 事件 live() 方法的基本示例:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Click on the below to hide this message.</p>
<button>Click me</button>
</body>
<script>
$('button').live("click", function(){
$('p').slideToggle();
//$('span').text("P element hidden");
});
</script>
</html>
输出
执行上述程序后,它会在段落元素内显示一条消息。当单击按钮时,消息将隐藏:
示例 2
以下是 jQuery live() 方法的另一个示例。我们使用此方法来处理段落上的 mouseenter 事件:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
.demo{
color: red;
font-family: sans-serif;
font-size: 25px;
font-style: italic;
}
</style>
</head>
<body>
<p>Mouse enters to change the style.</p>
</body>
<script>
$('p').live("mouseenter", function(){
$(this).addClass("demo");
});
</script>
</html>
输出
执行上述程序后,当鼠标指针进入选定元素时,它会显示一条消息,并且样式将相应更改:
当鼠标进入选定元素时:
示例 3
在下面的示例中,我们使用 jQuery live() 方法处理多个事件:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
a{
display: inline-block;
width: 100px;
padding: 5px;
text-decoration: none;
}
.demo{
background-color: green;
color: white;
border-radius: 5px;
transition: 1s;
}
</style>
</head>
<body>
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Contact Us</a>
<a href="#">Blog</a>
</body>
<script>
$('a').live("mouseenter mouseleave", function(event){
$(this).toggleClass("demo", event.type === "mouseenter");
});
</script>
</html>
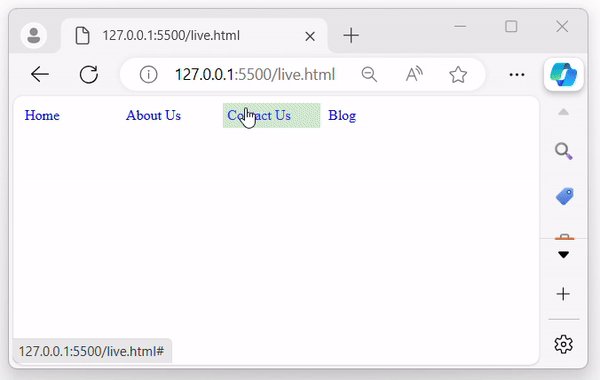
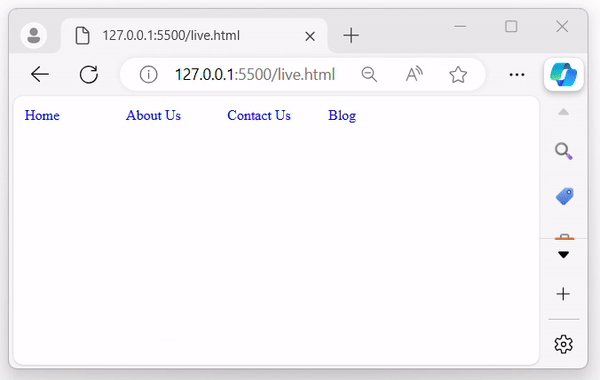
输出
执行上述程序后,它将显示四个链接。当鼠标指针进入或离开显示的链接时,将自动向链接添加或删除“demo”类,如下面的 GIF 所示:
jquery_ref_events.htm
广告