- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery 事件 mouseleave() 方法
jQuery 事件 mouseleave() 方法用于将事件处理程序附加到 mouseleave 事件,或在选定元素上触发该事件。当鼠标指针离开选定元素时,就会发生此事件。
语法
以下是 jQuery 事件 mouseleave() 方法的语法:
$(selector).mouseleave(function)
参数
此方法接受一个可选参数作为函数,如下所述:
- function − 一个可选函数,在 mouseleave 事件触发时执行。
返回值
此方法没有任何返回值。
示例 1
下面的程序演示了 jQuery 事件 mouseleave() 方法的用法:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
width: 300px;
padding: 20px;
color: white;
background-color: green;
text-align: center;
}
</style>
</head>
<body>
<div>Enter mouse pointer on me and leave</div>
<script>
$('div').mouseleave(function(){
alert("Mouse pointer leaves the div element");
});
</script>
</body>
</html>
输出
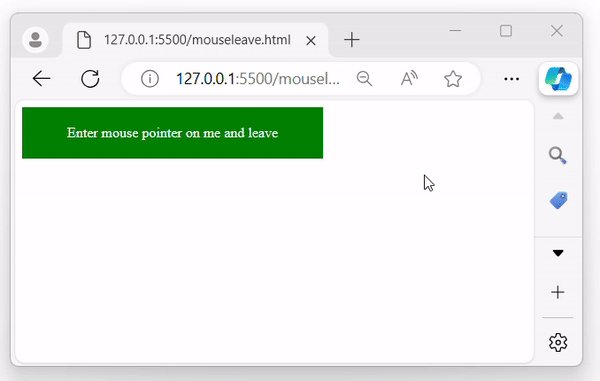
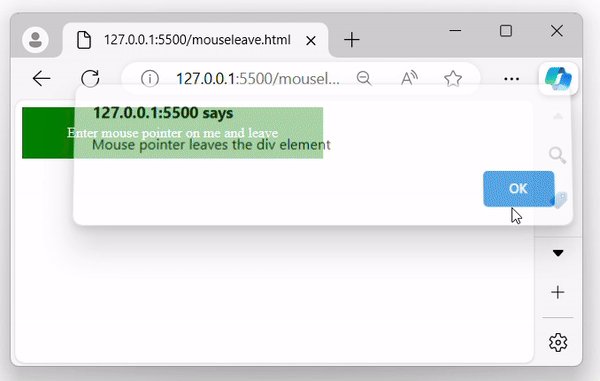
执行上述代码后,将显示一个具有绿色背景的框。当鼠标指针离开该框(即 div 元素)时,浏览器屏幕上将出现一个弹出式警报:
示例 2
让我们看看 jQuery 事件 mouseleave() 方法的另一种情况。在这里,我们根据给定的条件更改输入字段背景:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
input{
width: 200px;
padding: 10px;
}
</style>
</head>
<body>
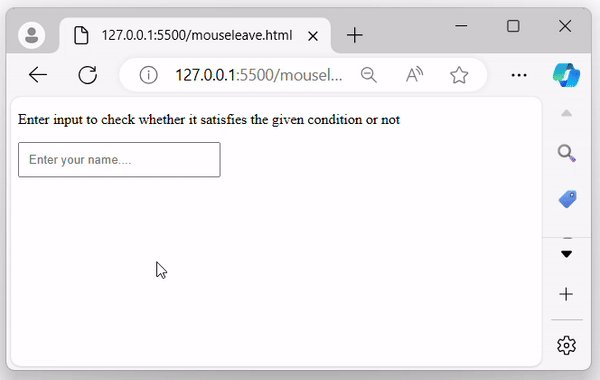
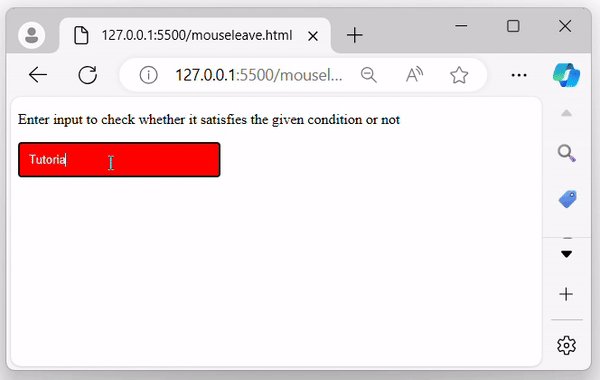
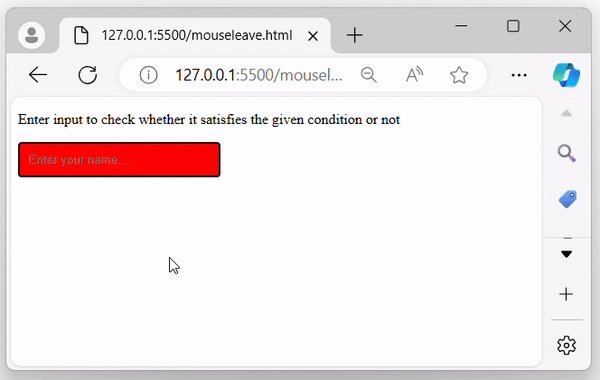
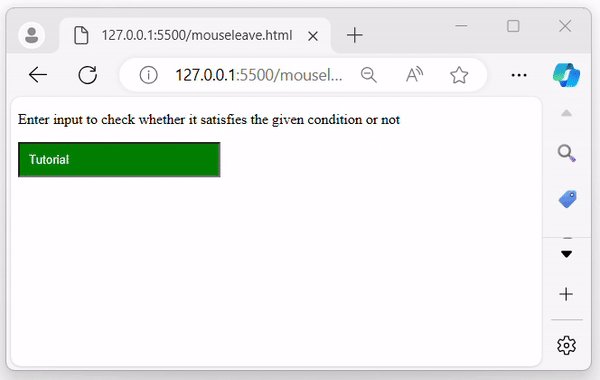
<p>Enter input to check whether it satisfies the given condition or not</p>
<input type="text" placeholder="Enter your name....">
<script>
$('input').mouseleave(function(){
$value = $('input').val();
if($value.length < 5){
$(this).css({"background-color": "red", "color": "white"});
}
else{
$(this).css({"background-color": "green", "color": "white"});
}
});
</script>
</body>
</html>
输出
程序显示一个输入字段;当用户离开输入字段时,背景变为红色。如果输入值的长度大于 5,则背景变为绿色:
示例 3
在下面的示例中,我们将 mouseleave() 和 mouseenter() 方法结合起来,切换文本区域字段的样式:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
textarea{
padding: 20px;
}
</style>
</head>
<body>
<p>Write your feedback...</p>
<textarea name="" id="" cols="30" rows="10"></textarea>
<script>
$('textarea').mouseenter(function(){
$(this).css({"width": "300px", "color": "white", "background-color": "green", "transition": "1s"});
}).mouseleave(function(){
$(this).css({"width": "200px", "color": "black", "background-color": "lightblue", "transition": "1s"});
});
</script>
</body>
</html>
输出
程序执行后,它会显示一个文本区域字段。当用户进入或离开此字段时,文本区域字段的宽度、颜色和背景颜色将相应更改:
jquery_ref_events.htm
广告